Understanding how each commercetools discount impacts the cart JSON is an important skill. When a discount is applied, the JSON structure is updated to reflect the reduced prices, which can include changes to the subtotal, taxes, and total cost. This article explores what happens to the code at the API level when each type of discount is applied. It will also provide a Javascript code example that allows you to show your customers how much they’re saving.
Total Price Discount
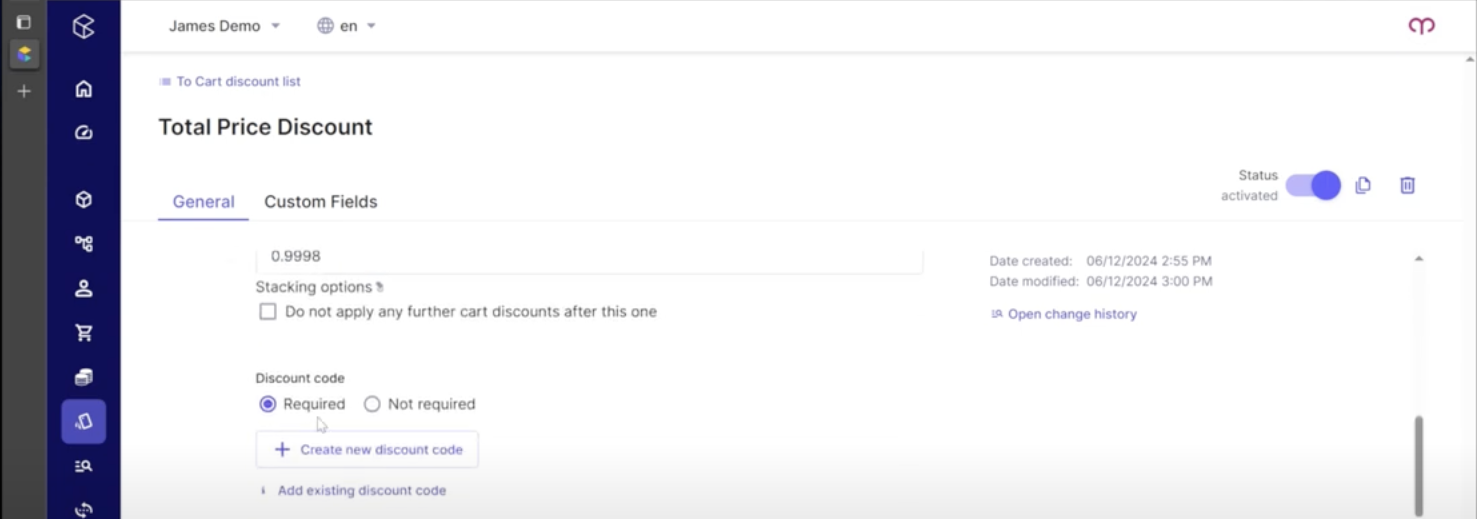
If you read our discount overview article, you know that this is the discount on the total price of the cart. Be sure your Total Price Discount is set up in the commercetools Merchant Center to have a required discount code, to apply to all carts, and to apply to the total price. The amount off should be set to $1.00.

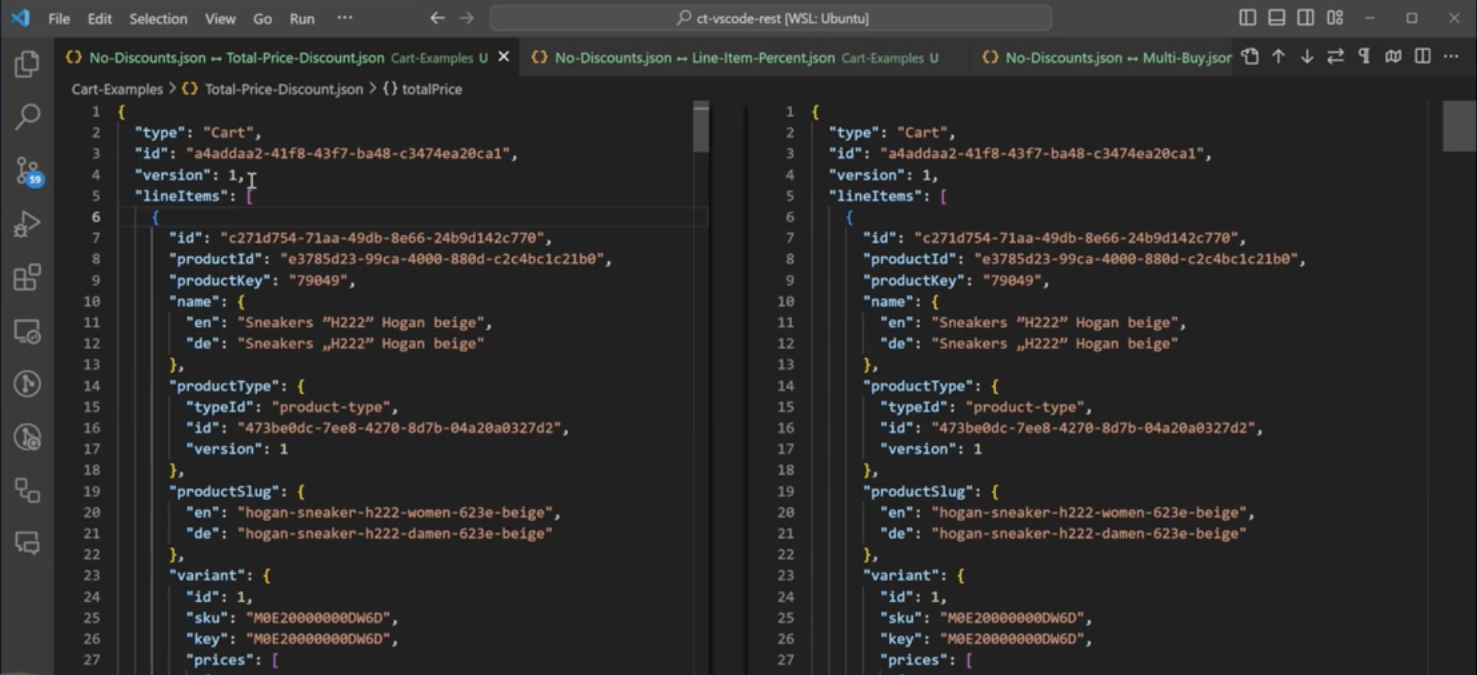
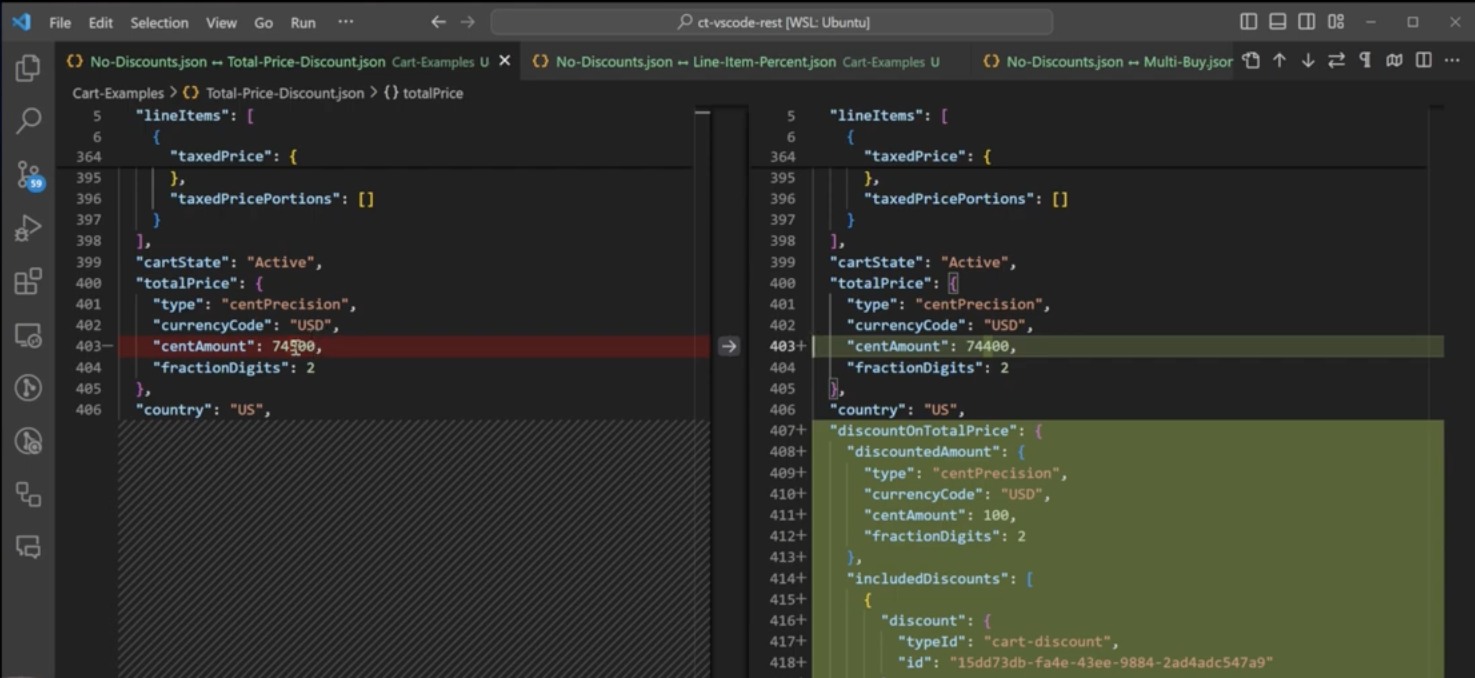
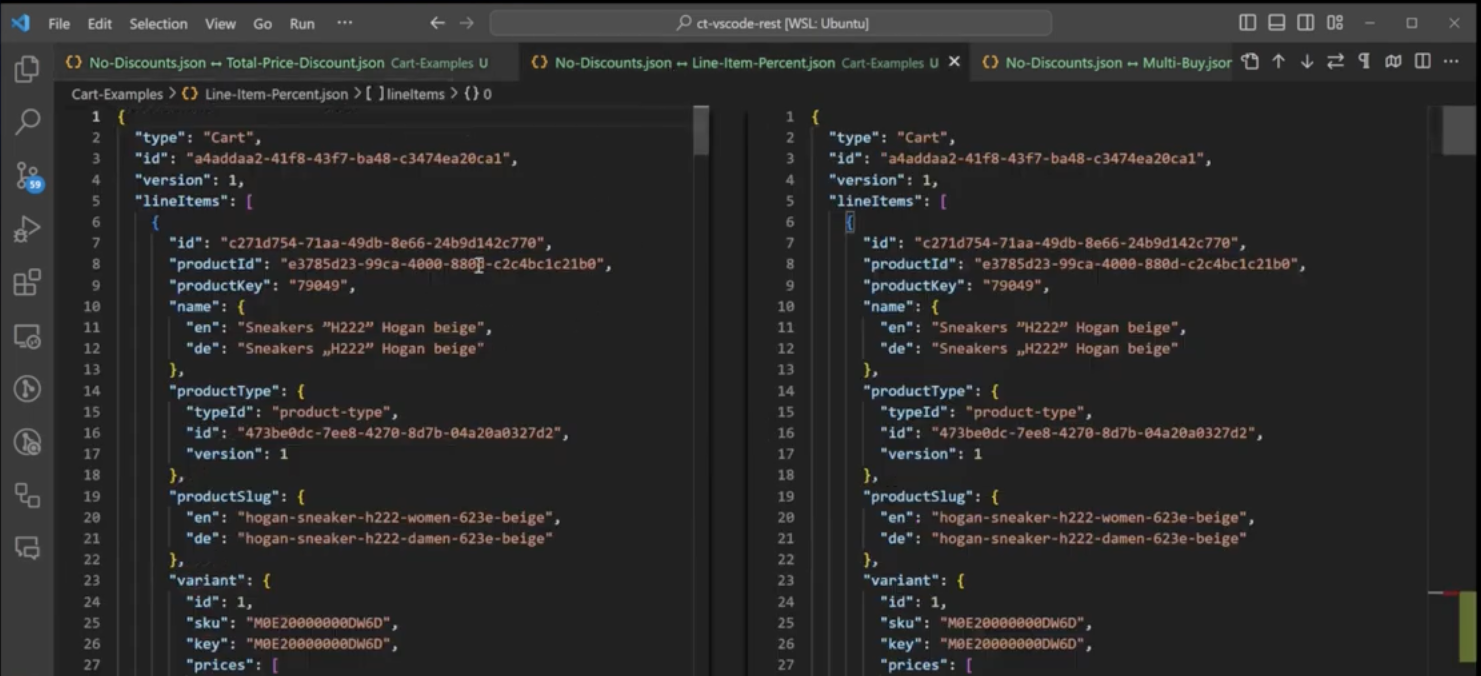
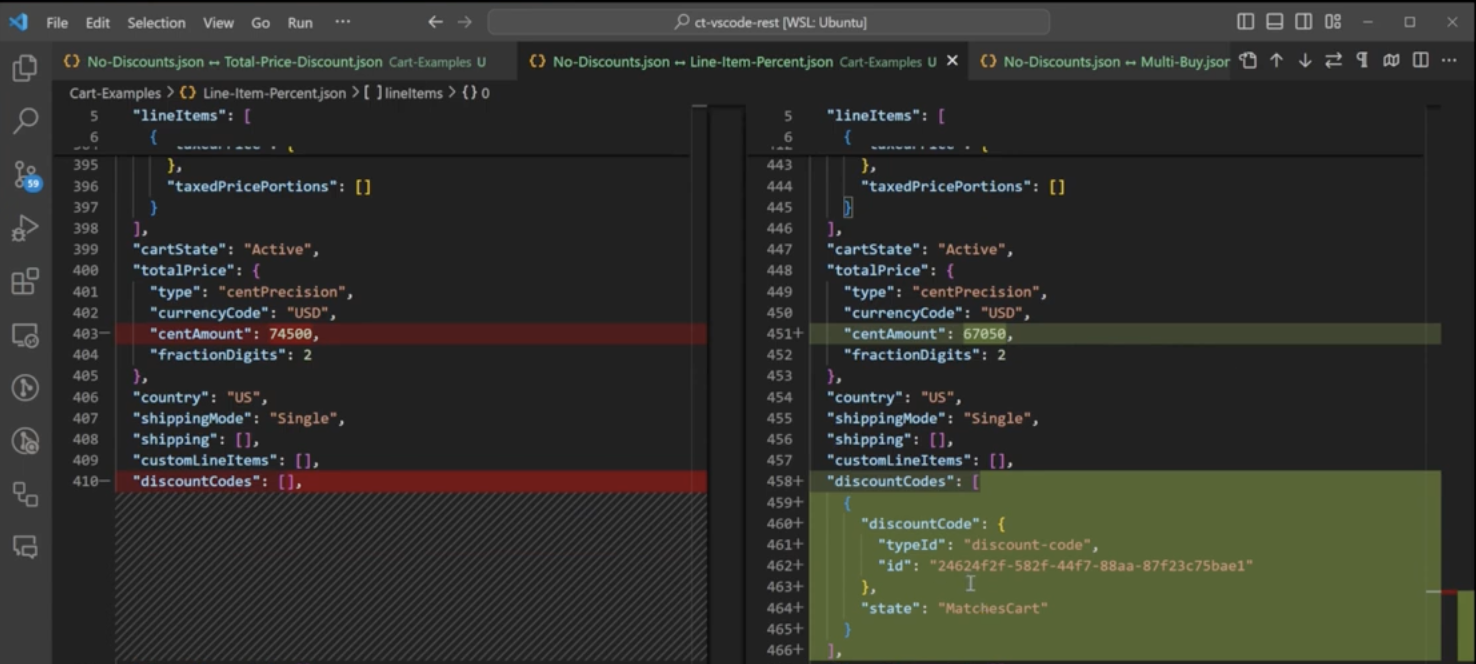
We have the carts set up and we’ve downloaded the JSON into files in order to compare them side by side. We edited the version number to one for every file and removed the date modified, date created, and other auto-added items at the top of the JSON to make it easier to focus on the changes the cart discount affects. On the left, we have a cart with a line item and a quantity of two. On the right, we have that same cart with our discount code applied.

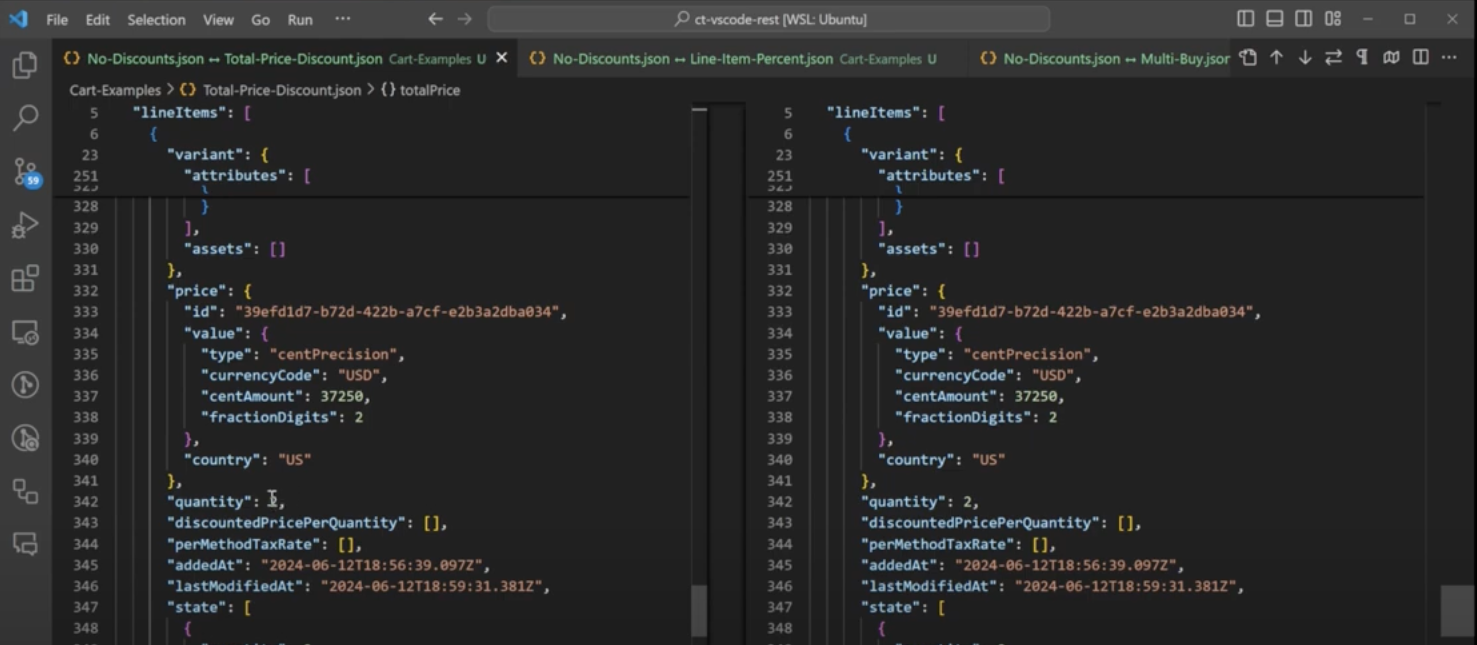
You’ll notice as you scroll down that the top of both sides is the same. All of this is product variant information coming out of the product endpoint. You’ll see the price on the line item and the quantity of two is also the same.

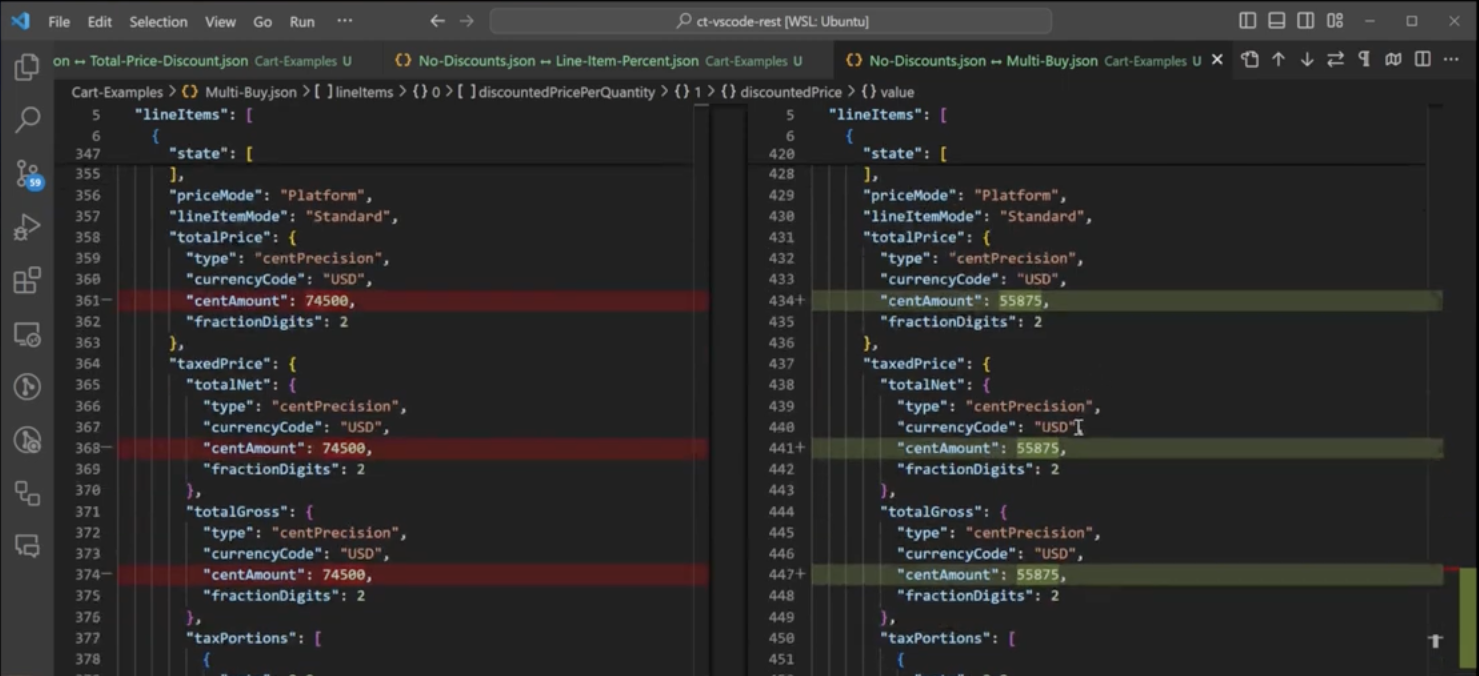
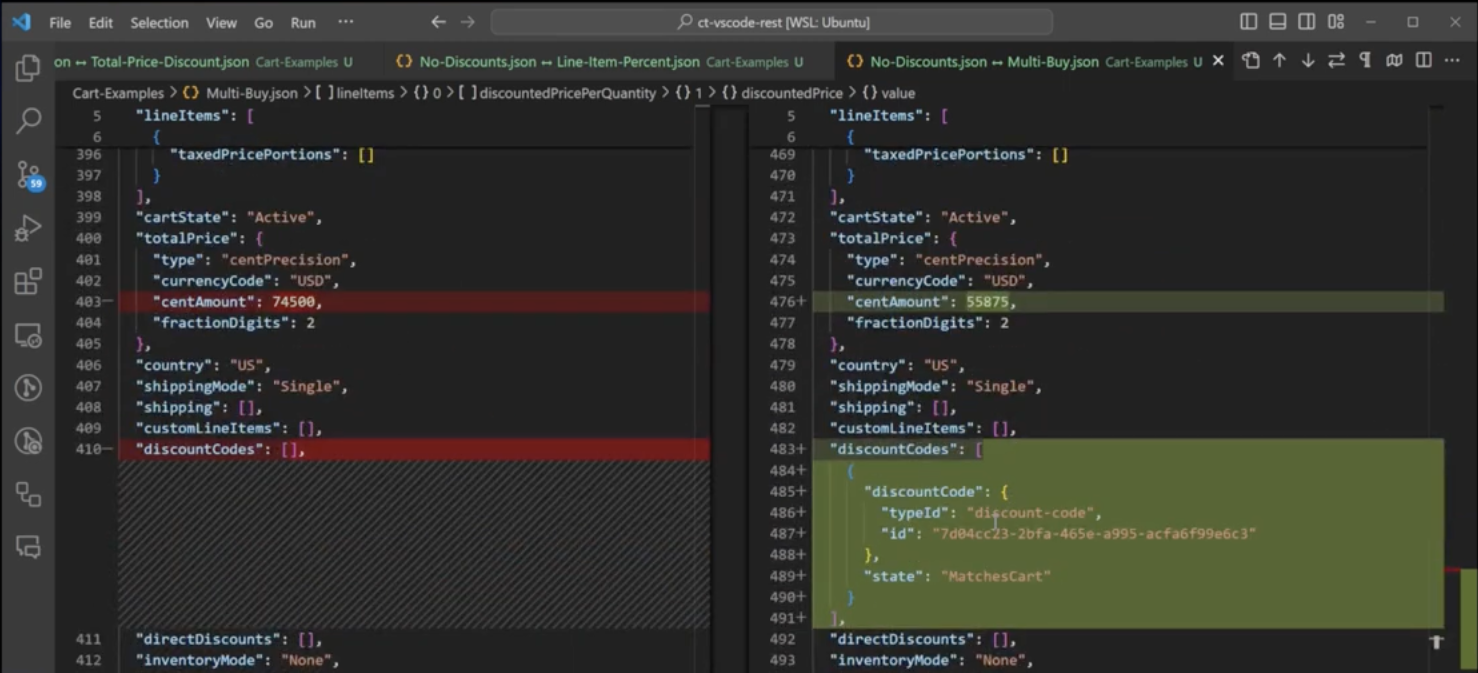
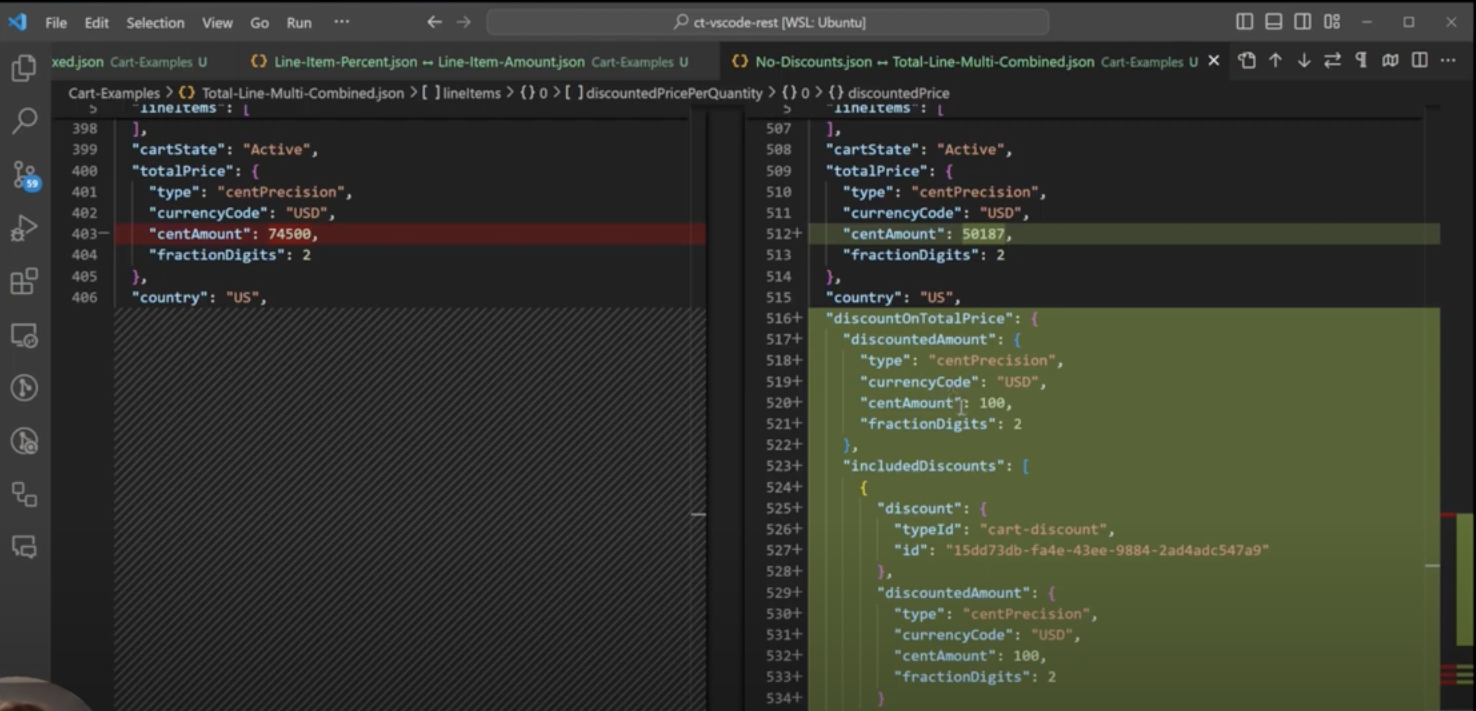
Continue scrolling down until we see the first difference reflected in the total price of the cart. On the left, we see the total price is 74.5 or 74,500 cents as a fraction digit. On the right, we took off a dollar, or 100 cents making the total price 74,400 cents.

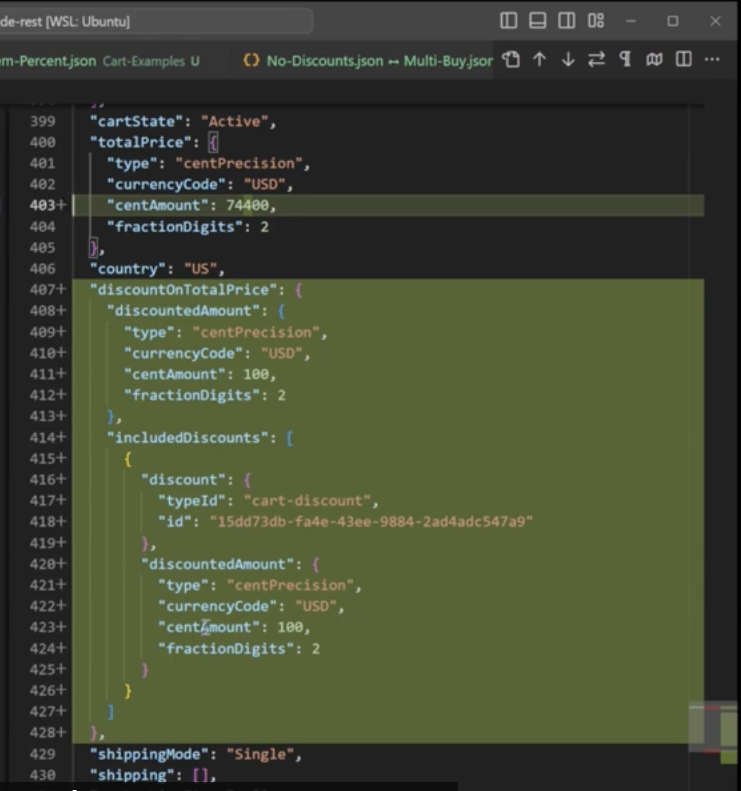
A little further down on the right, we can see an entry for the discount on total price. The discounted amount of 100 is reflected there. We also have an array of included discounts which lists all of the cart discounts that impact the value. In our case, we only have one entry. However, if you have multiple discounts that target the order total, this is where you would see those discounts listed.

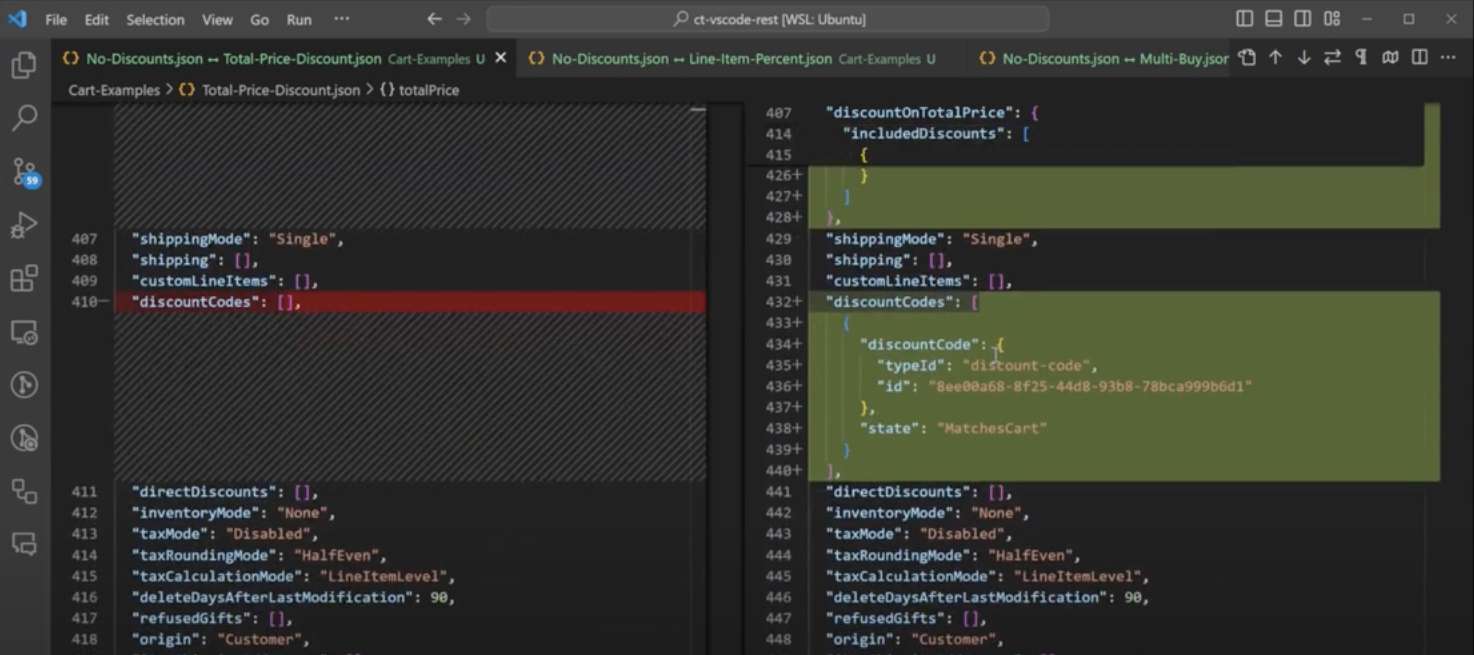
Continuing down, the other piece that is different is the discount codes. This references the cart discount a customer types in and applies to their cart at checkout. The JSON code indicates that it “MatchesCart”, so we know it was successfully applied.

Line Item Discount
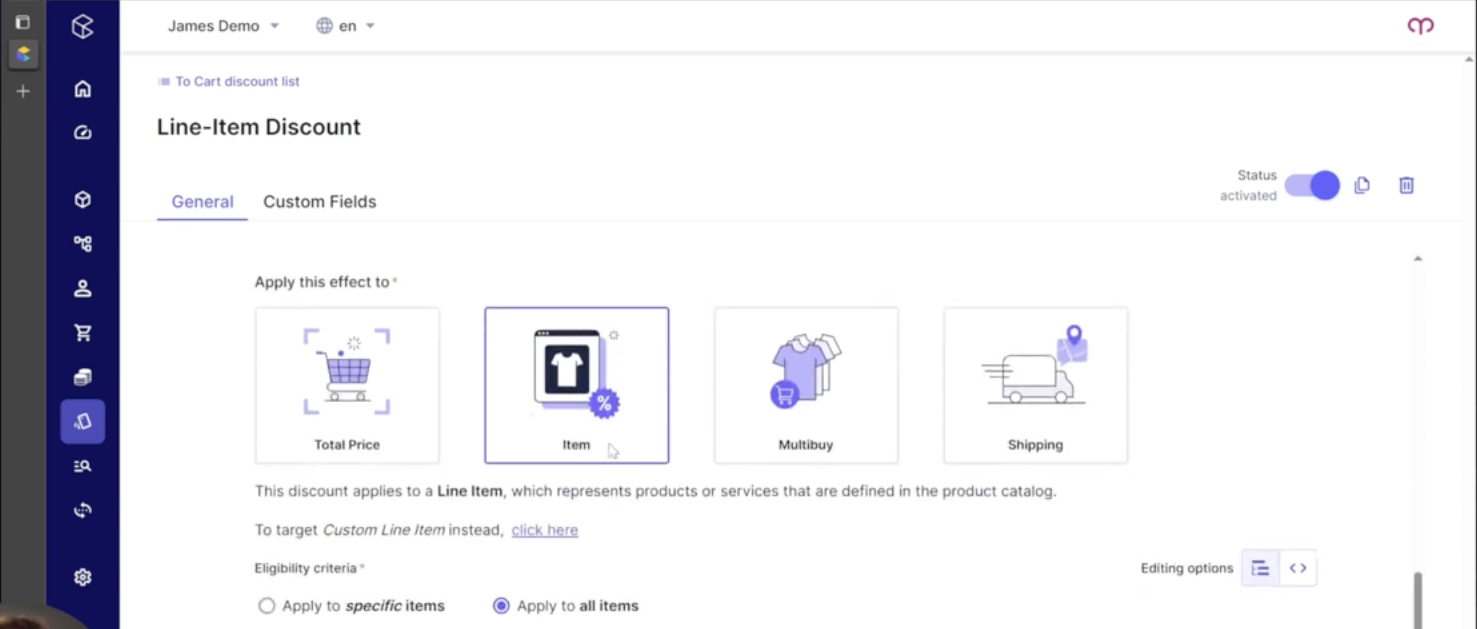
In the commercetools Merchant Center, the line item discount is set up similarly to the total cart discount example above. Be sure the discount code is required and it applies to all carts. However, this discount should be set up to apply to items. The eligibility criteria should be set to apply to all items and the percentage off should be set to 10%. If you need a review of creating a cart discount in commercetools, we have an article and video that guides you through that process.

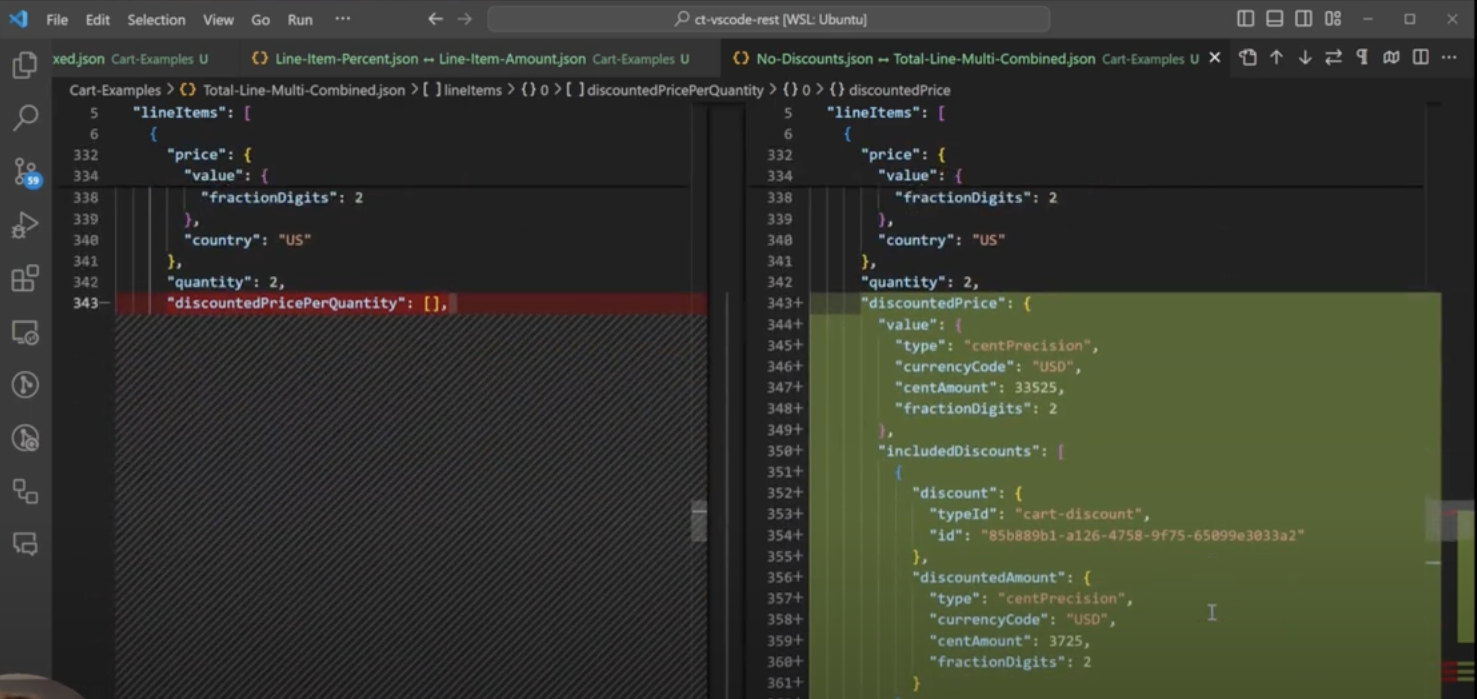
In the cart JSON on the left, we have no discounts. On the right, we now have ten percent off of line items.

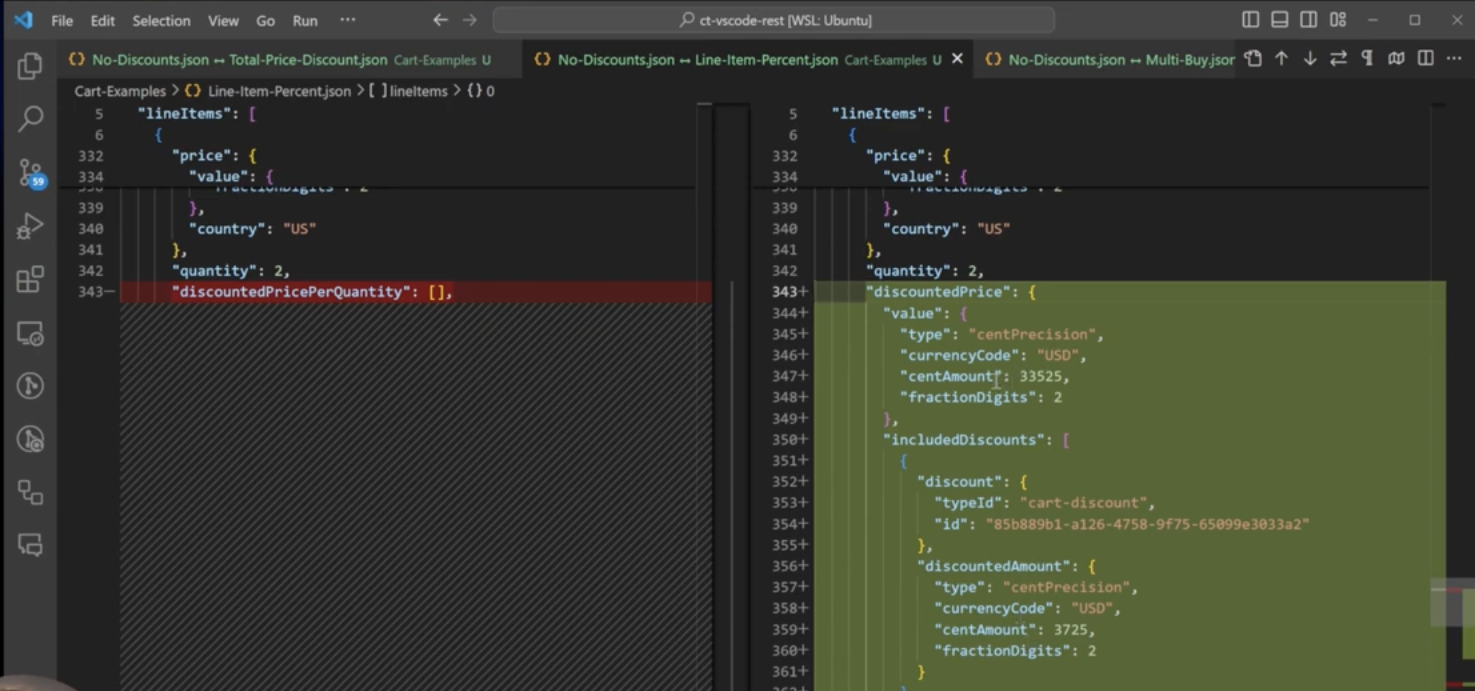
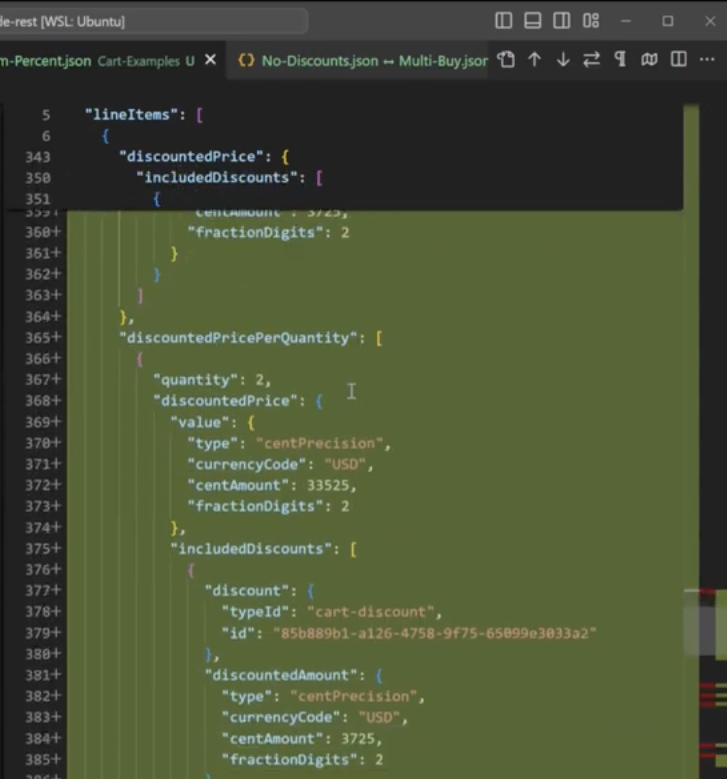
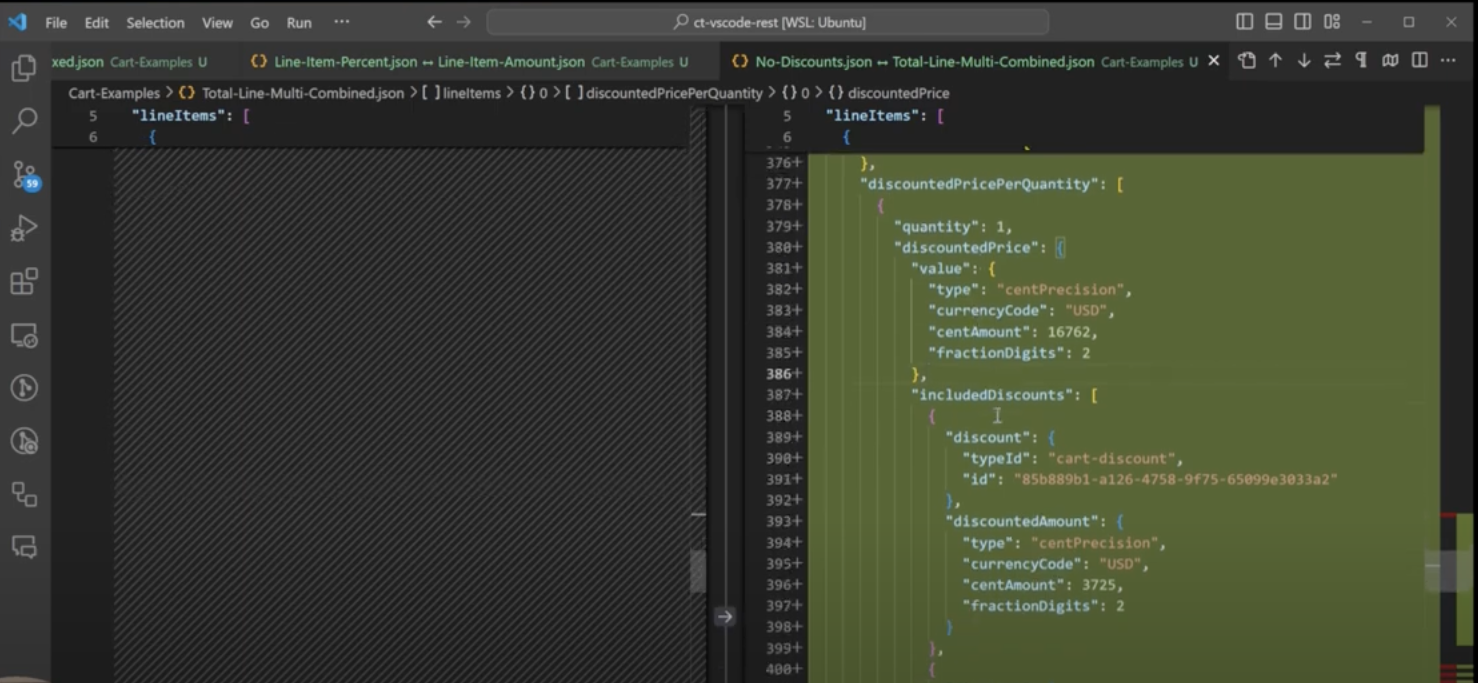
As you scroll down, you’ll notice that the product variant information on both sides is the same. However, we start to see differences a little earlier this time since the 10% applies to the line item variants and not the total cart price. The discounted price per quantity and the discounted price are now different. On the right, you can see the array of included discounts which lists all of the cart discounts that impact the value. You can also see a discounted price per quantity. In our example, the 10% off applied to both items in the cart. However, other cart combinations and quantities will show you the differences here.


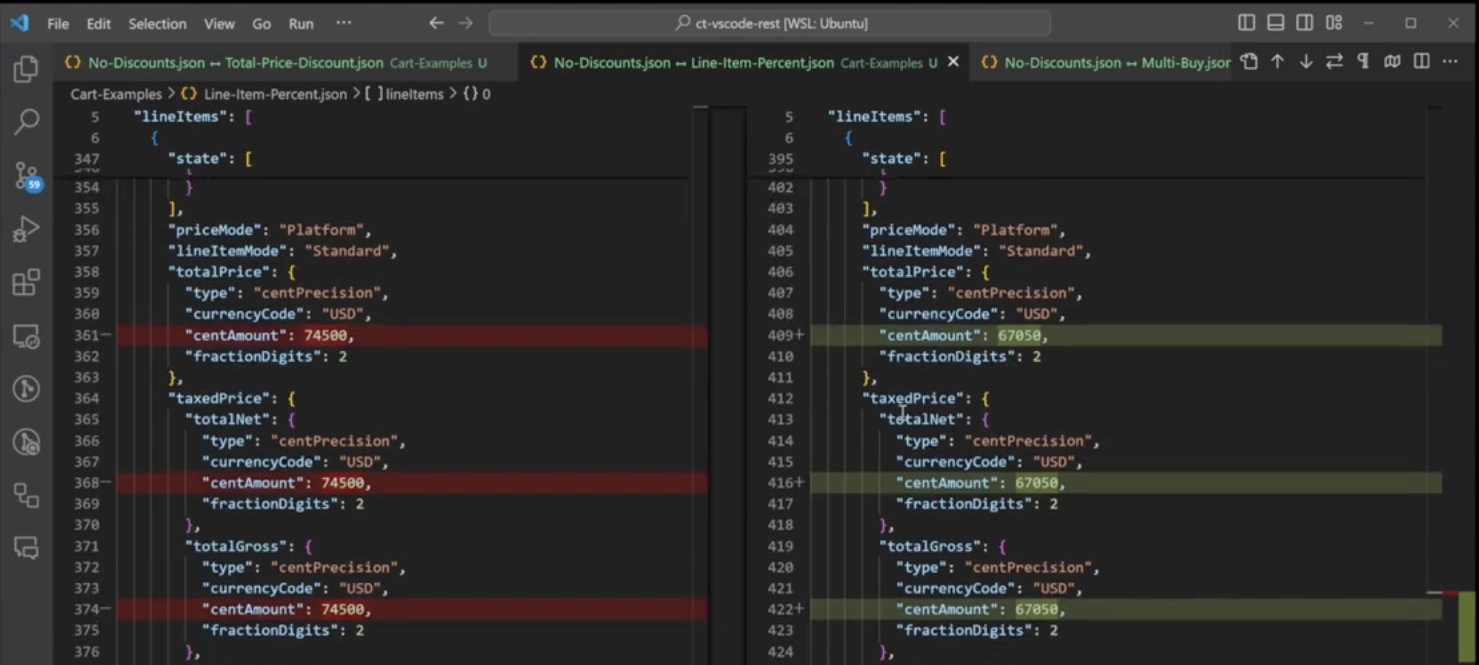
As you scroll down to the order totals, you’ll see that the total price, tax price, and total gross have all been modified to reflect the discount.

Further down, we see the difference in the discount codes the customer entered. You’ll also notice there’s no longer a total discount down here. In our total price discount example, we had a discount on total price reflected. That does not exist for line item discounts because line item discounts target the line items and the information is found in the JSON code there.

Multi-Buy Discount
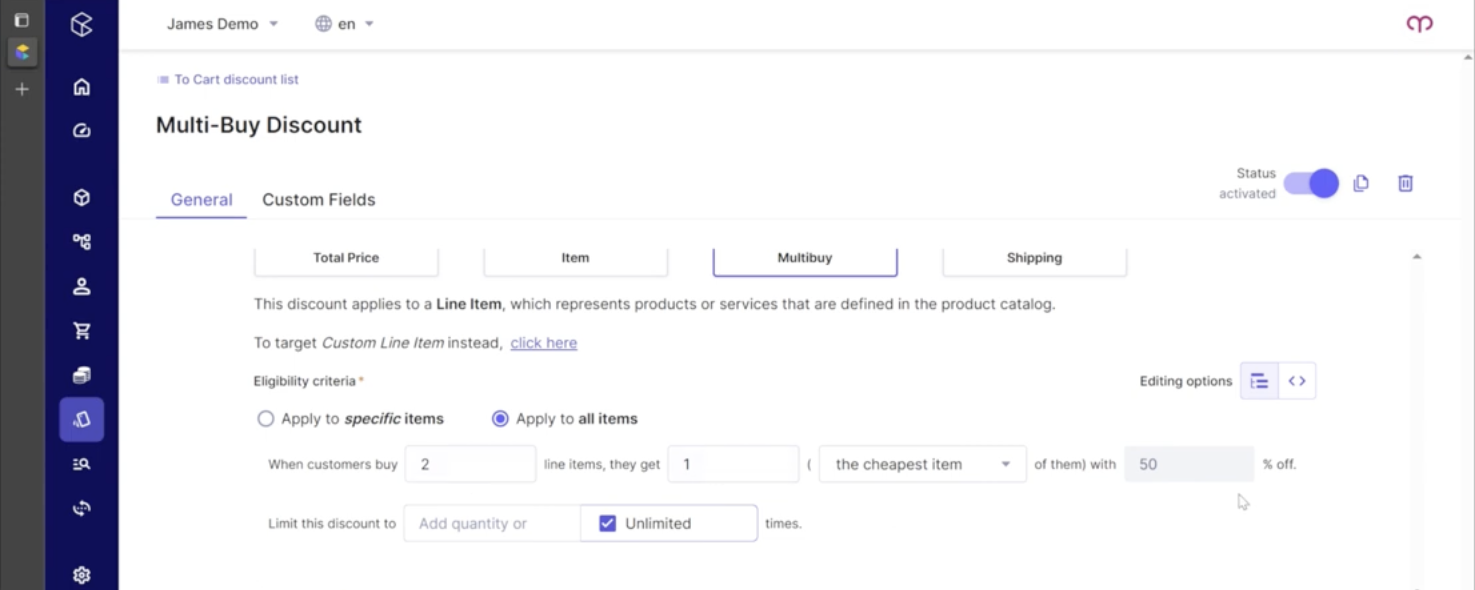
Back in the commercetools Merchant Center, the multi-buy discount is set up similarly to our previous two examples. Be sure the discount code is required and it applies to all carts. However, this discount should be set up to target multi-buy. The eligibility criteria should be set to apply to all items and say that when a customer buys two items, they get one of them (the cheapest item) at 50% off. Our example discount should be set to unlimited and the percentage off should be set to 50%.

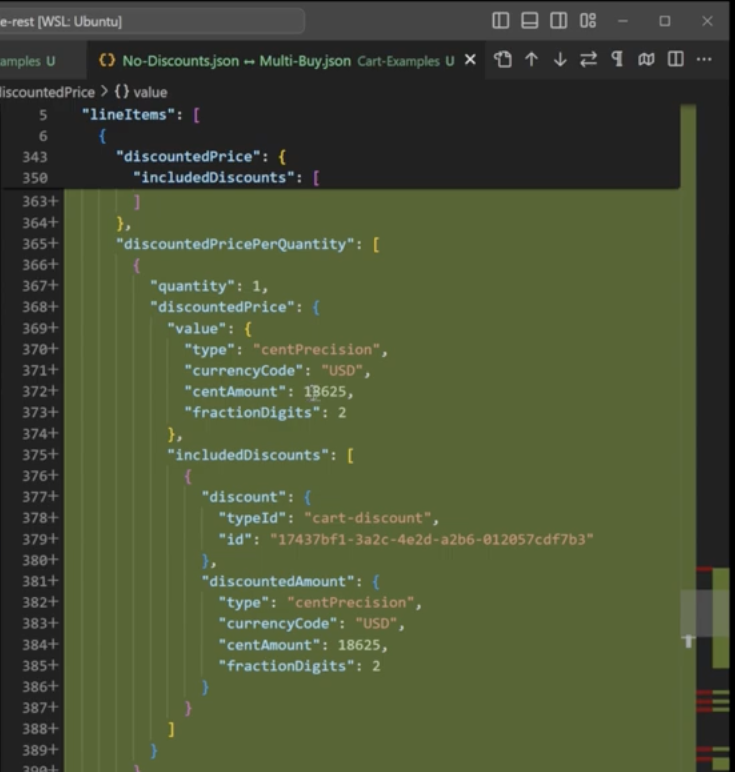
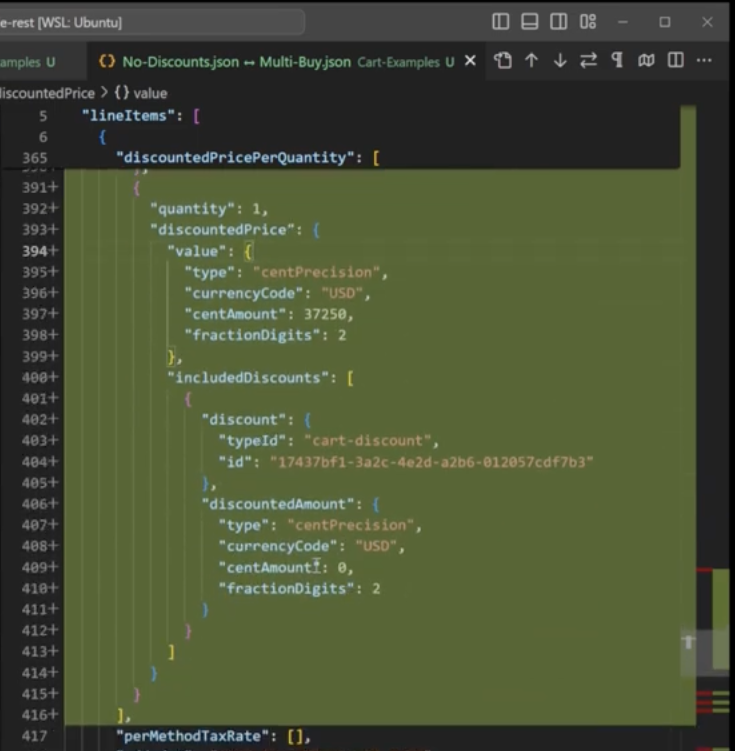
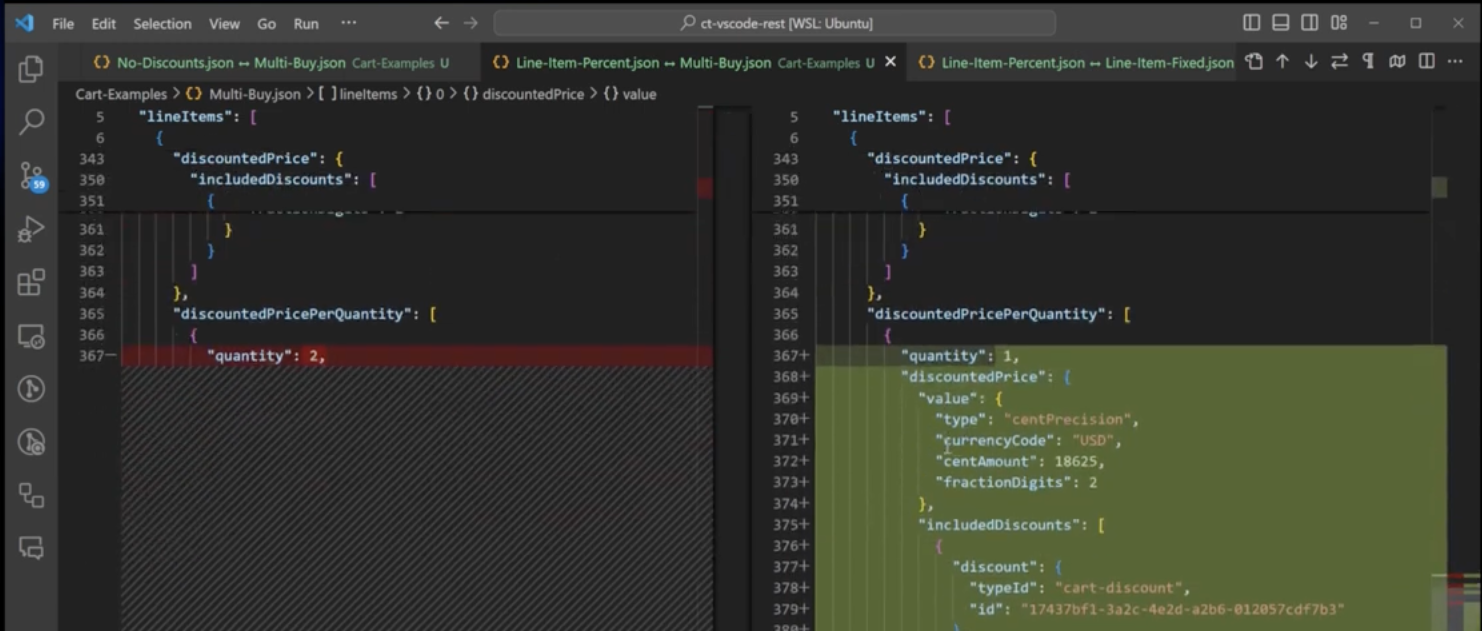
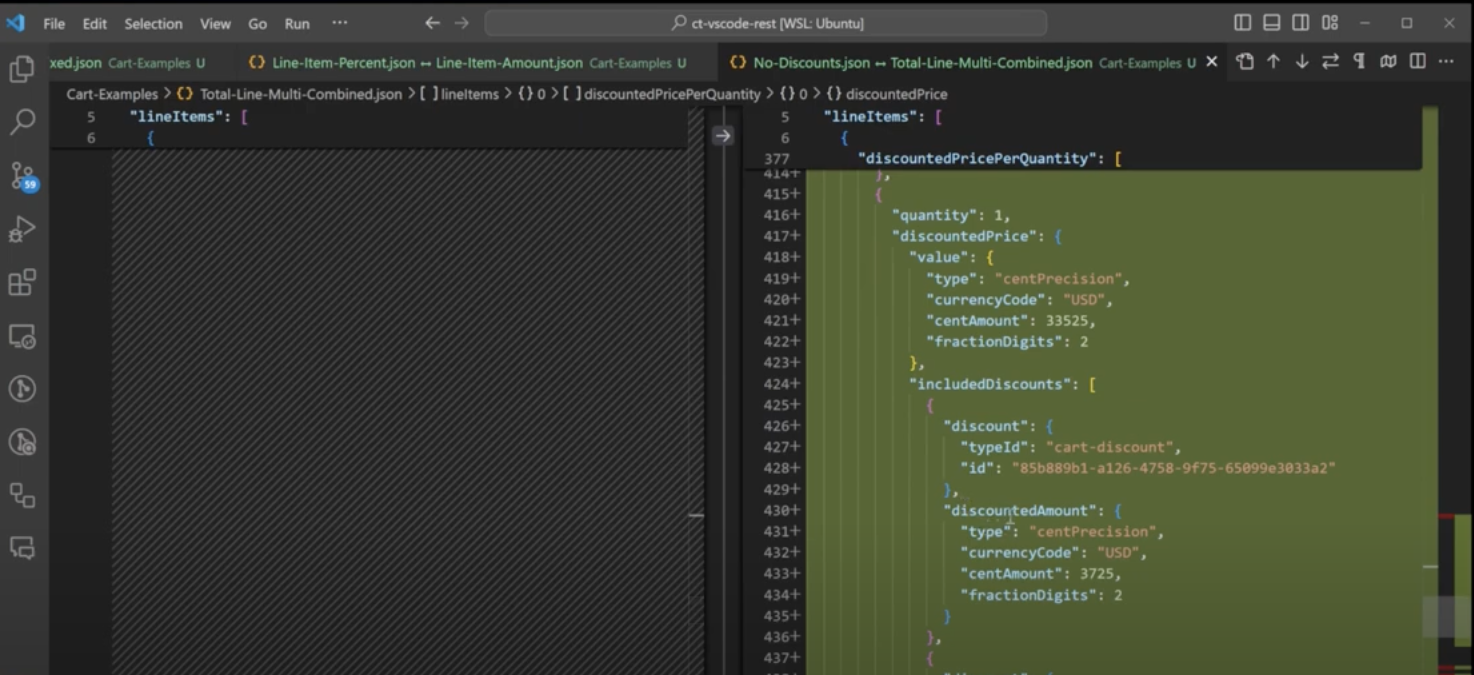
In the cart JSON on the left, we have no discounts. On the right, we have our multi-buy discount. Once again, the product variant information on both sides is the same until you get to the line item variants and price information. Because this is a multi-buy discount, it only impacts a single quantity. The difference will be reflected under the discounted price per quantity where the line items are listed. As expected, one of our items is 50% off, whereas the other item is not discounted.


Scrolling down further, you’ll see the order total differences and the new discount code on the JSON.


Compare & Contrast Cart Discount JSONs
You’ll notice that in all three of our examples, there is nothing in the JSON that points to exactly what the discount was; whether it was a percentage off, a dollar amount off, etc. So how can you tell? The only way to know for sure is to look in your Merchant Center. But let’s look at some comparisons and see how the different promotions look in the cart JSON alone.
10% Off Line Item Discount vs. BOGO 50% Off Multi-Buy Discount
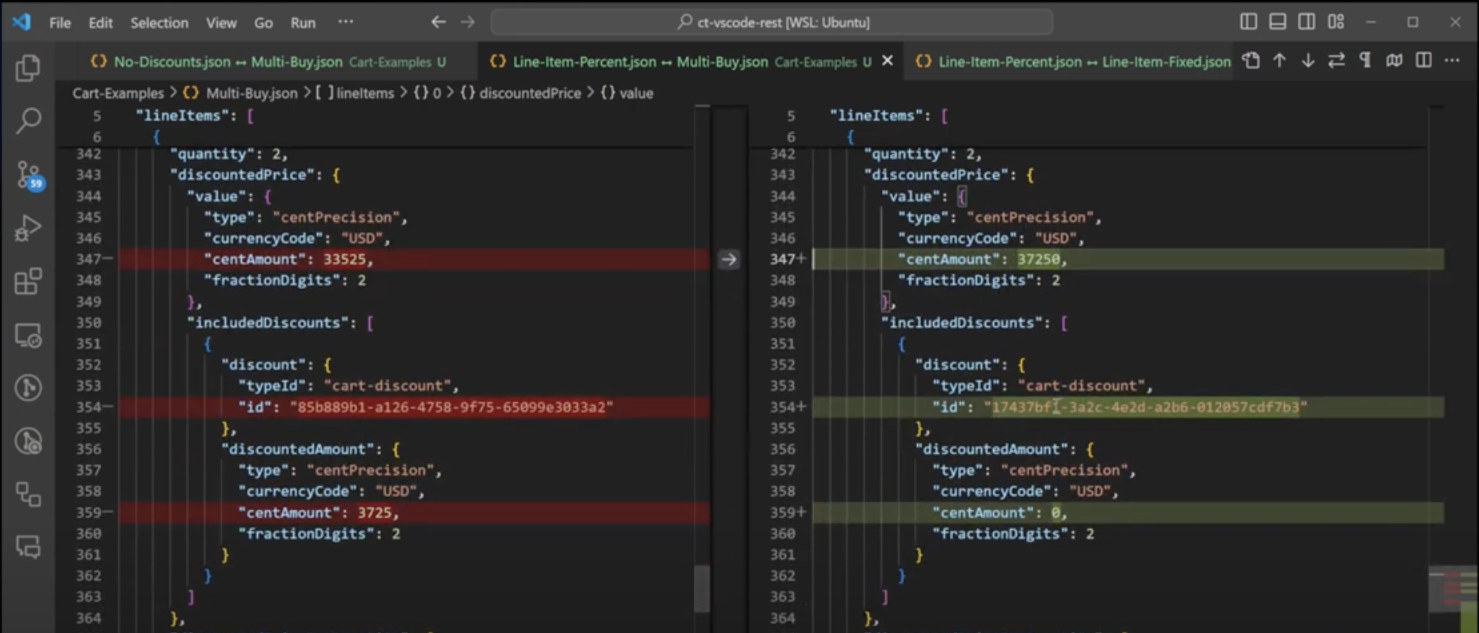
On the left, we have 10% off all line items, and on the right, we have our buy one, get one half off deal. Both of these impact the line item itself, so you’ll see that the discounted price is different across the two as you scroll down. The included discounts, discount amount, and the discount price per quantity are all different as well.


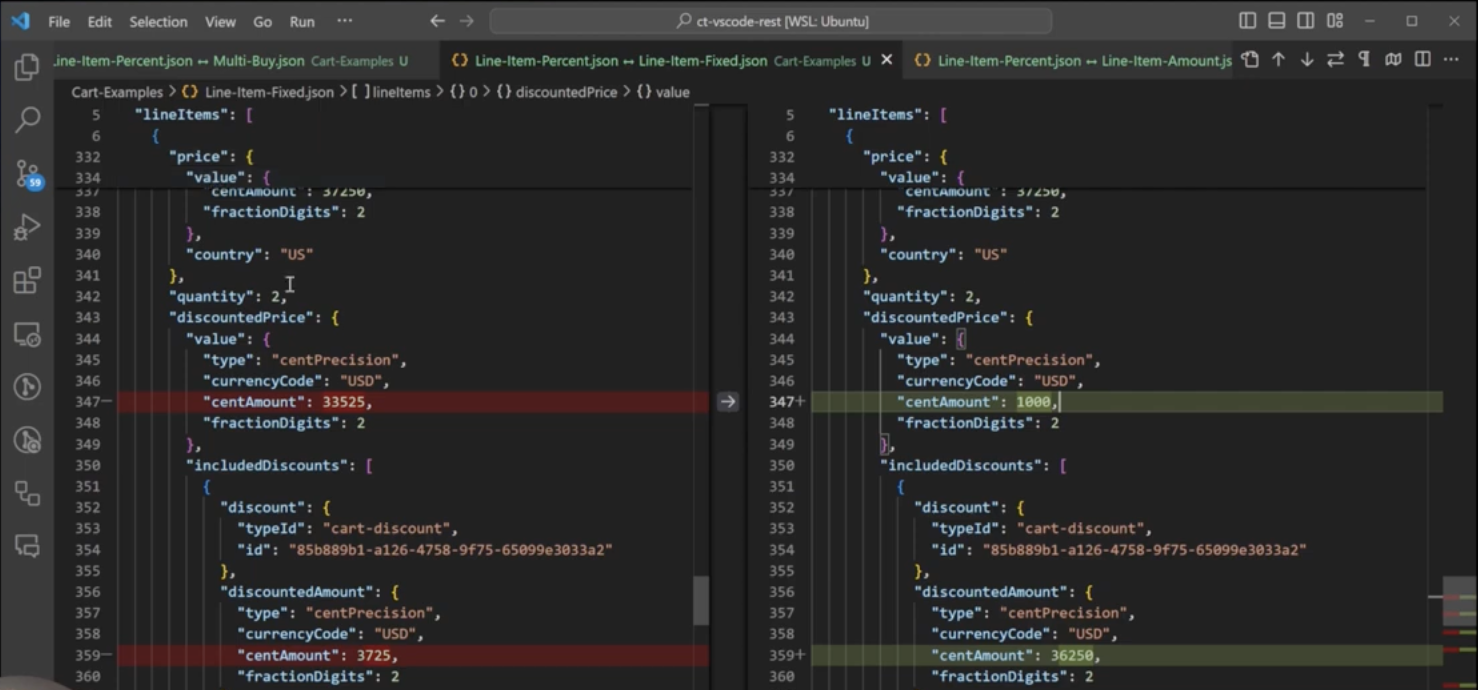
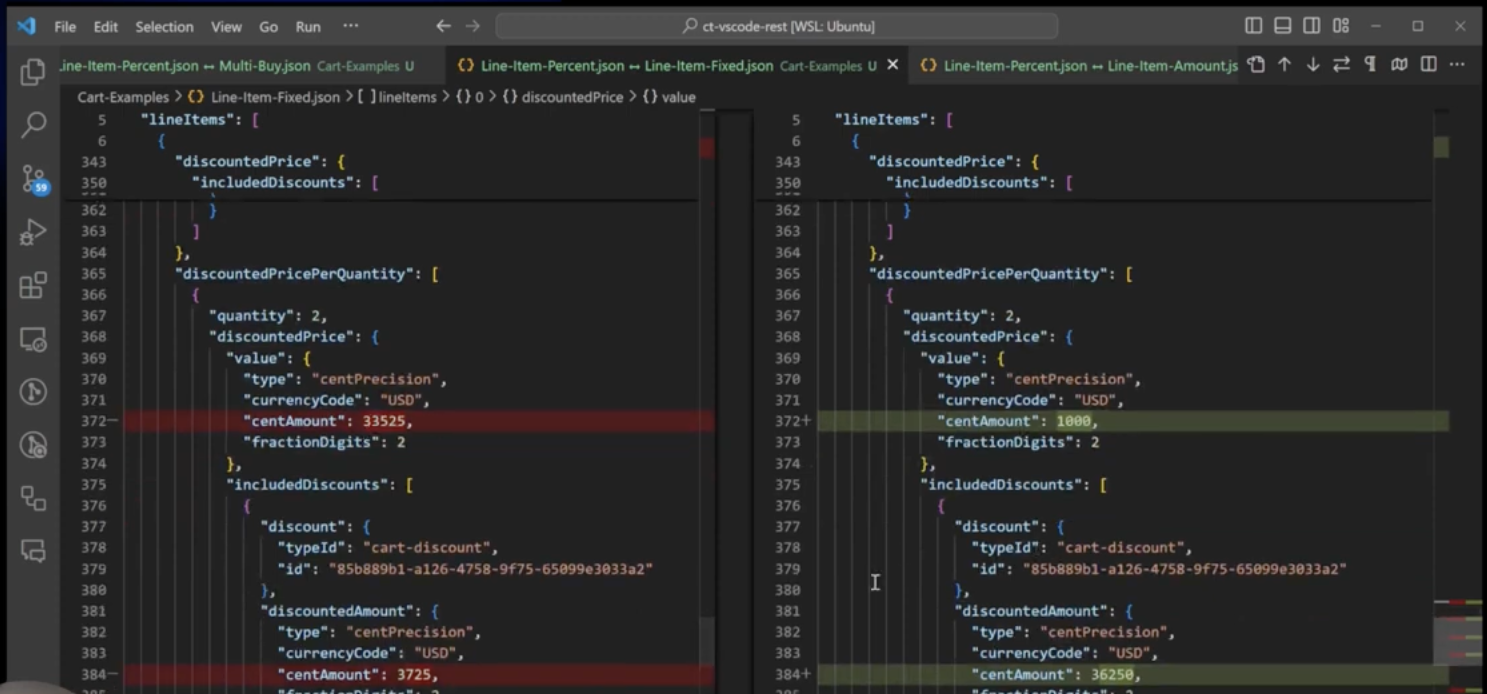
10% Off Line Item Discount vs. $10 Fixed Price Discount
If you saw our promotion overview article and video, you’ll remember that a fixed price is where you set the sale of an item for an exact amount. In our JSON, we start to see differences in the line item variant. The discounted price is different; the one on the left is 10% off while the one on the right is set to $10. The discounted amount is different; the one on the left is saving you almost $4 while the one on the right is saving you $36.

The discounted price per quantity and order totals are also different.

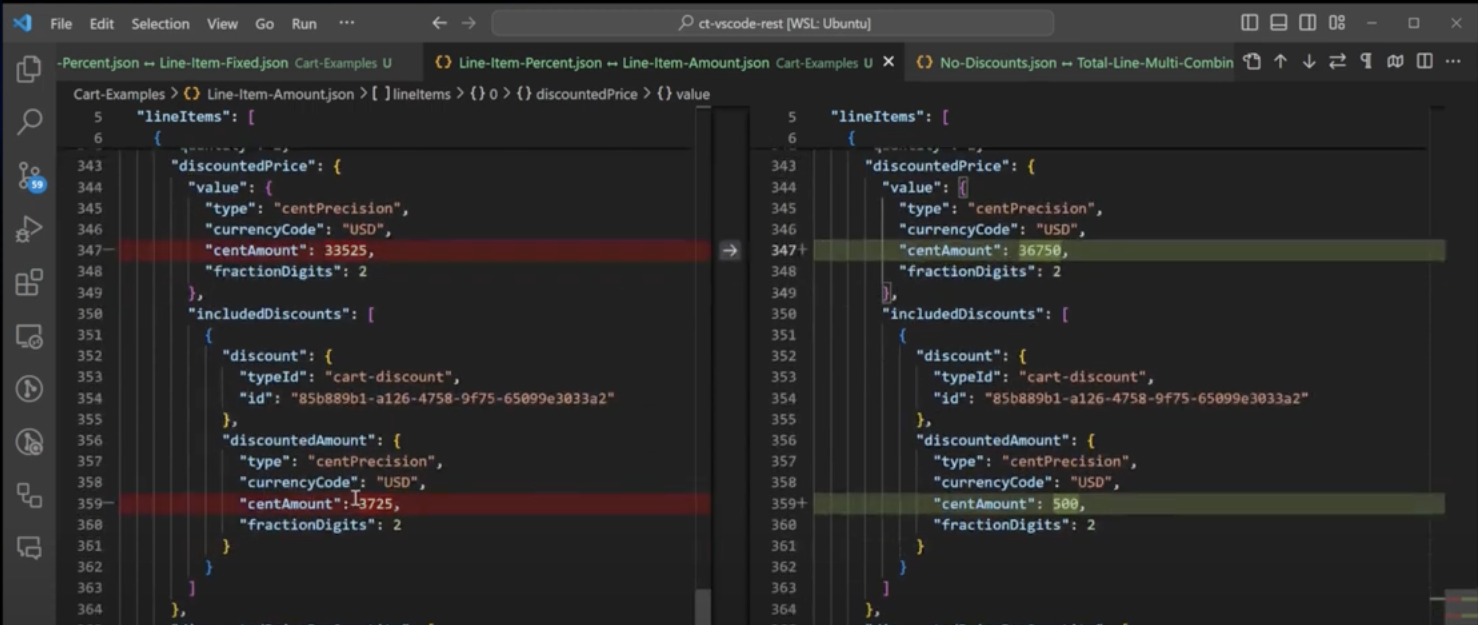
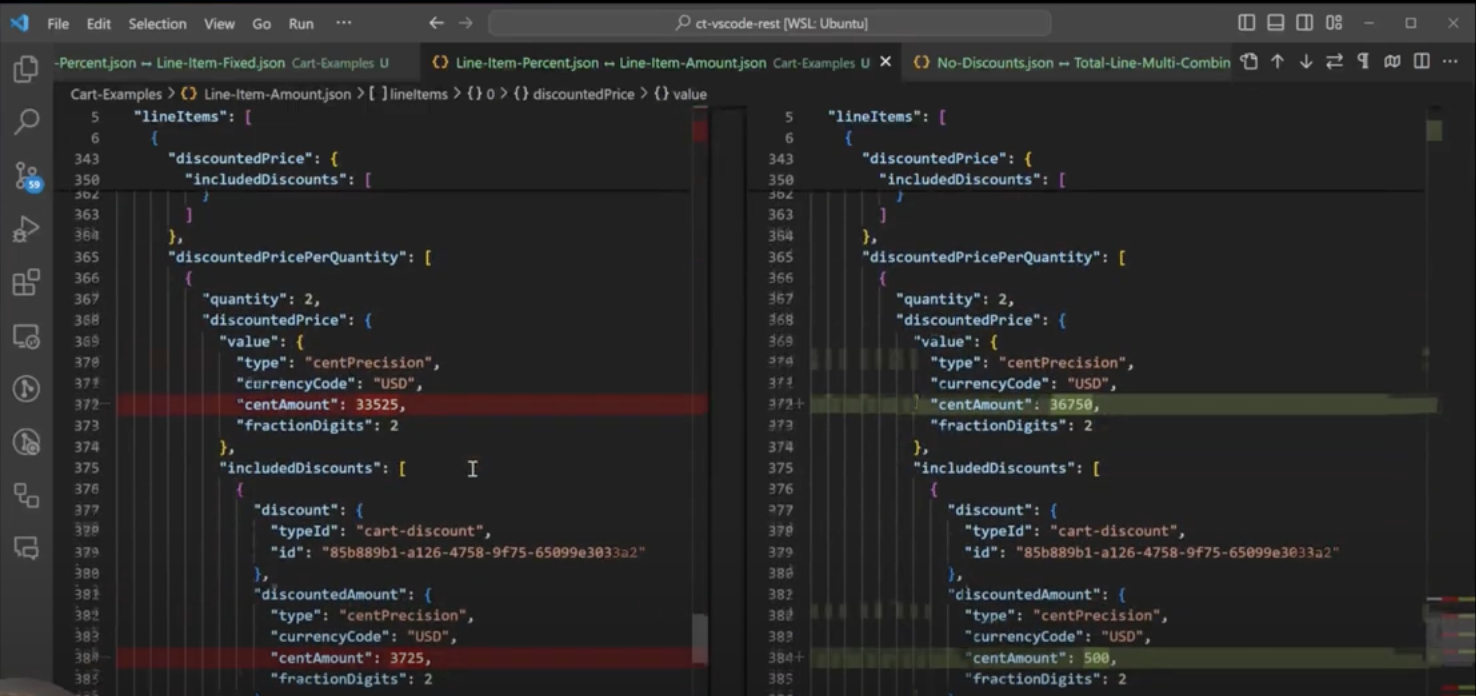
10% Off Line Item Discount vs. $5 Off Line Item Discount
On the left, you have a 10% off line item discount. On the right, you have a $5 off line item discount. You’ll see that the discounted price, discounted amounts, and discounted price per quantity are different.


No Discount vs. Stacked Discounts
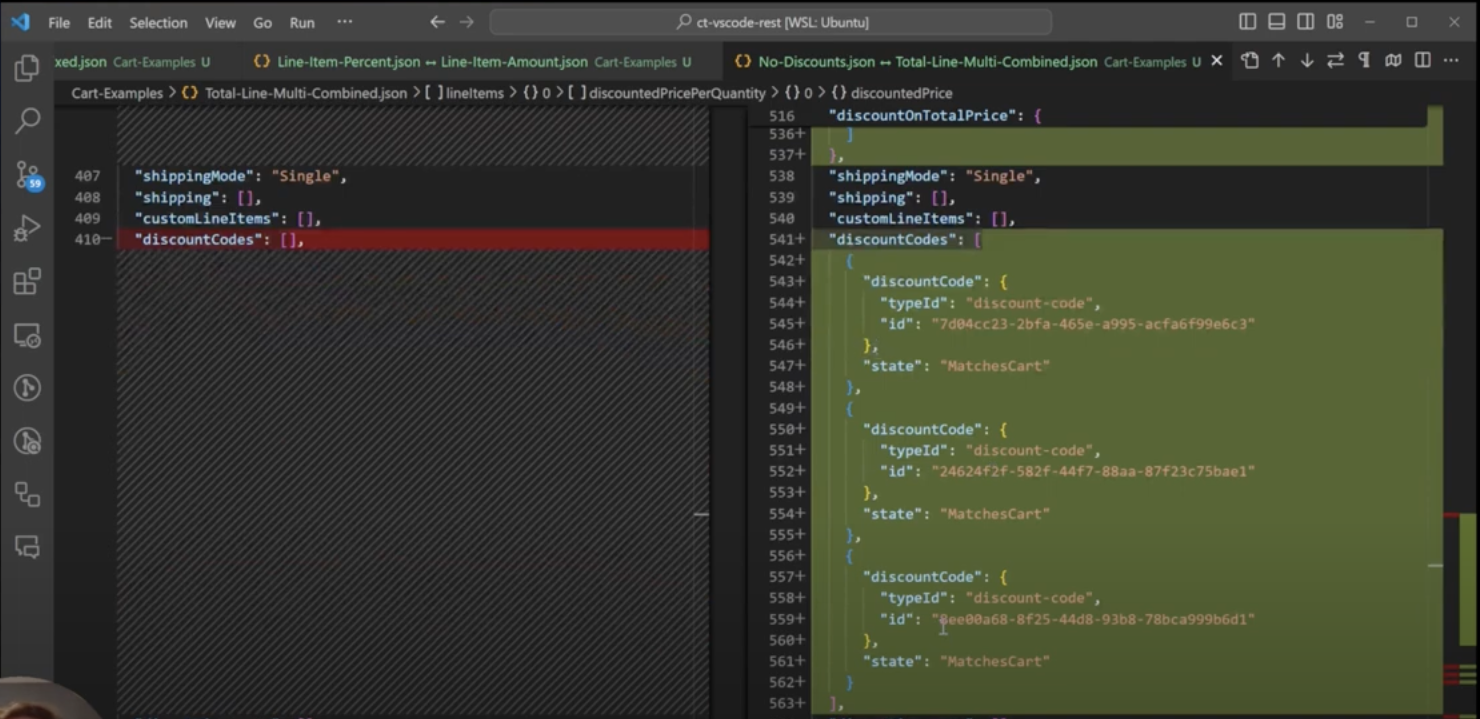
Our last example compares a cart with no discounts to a cart that has a line item discount, a multi-buy discount, and a total order discount. We’ve stacked all three of those promotions in the Merchant Center. When we get down to the discounted price in the JSON, this is where the differences begin. However, you don’t get the interesting part until you see the discounted price per quantity. This is where the code reflects two of our three discounts on the right; the buy one, get one multi-buy discount, and the percentage off line item discount.


Each item has a different array of included discounts. This means that the line item price that was not affected by the BOGO 50% off multi-buy discount should still reflect that it was affected by the percentage off line item discount. It also means that the other line item will reflect that it was affected by both the BOGO 50% off multi-buy discount and the percentage off line item discount.

Further down, you’ll see the discount on total price. You’ll also see three discount codes applied.


Displaying Savings to Customers
As a business, it’s wonderful to be able to display “Congratulations! You’ve saved $24 today!” to your customers. And customers love to see that! In order to display that savings story, you’ll need to write some JavaScript code that shows how much money they’re saving on their cart. Our example is a function called “calculate total cart discount.”
It’s important to note that this example code does not take currency for the number of fraction digits into consideration. This cart has one line item, but you could have any number of line items in a cart. Each line item gets reduced to a single value. The first thing we calculate is the total regular price. We see that it is equal to the item’s price value plus the item’s quantity. The second thing we calculate is the discounted price. The discounted price should be populated based on the type of discount(s) that were applied. We add that to the total for all the line items, and the reduce returns the total discounted price and the discounted price of the line items.
// Calculate total regular and discounted item prices
const { totalRegularPrice, totalDiscountedPrice } = cart.lineItems.reduce((acc, item) => {
// Grab the regular price for this item
const regularPrice = item.price.value.centAmount * item.quantity;
// Add it to the total for all line-items
acc.totalRegularPrice += regularPrice;
// Look for the discounted price for this item
let discountedPrice;
if (item.discountedPricePerQuantity && item.discountedPricePerQuantity.length > 0) {
discountedPrice = item.discountedPricePerQuantity.reduce((dpAcc, dpItem) => {
return dpAcc + (dpItem.discountedPrice.value.centAmount * dpItem.quantity);
}, 0);
} else {
discountedPrice = regularPrice; // Default to regular price if no discountedPricePerQuantity
}
// Add it to the total for all line-items
acc.totalDiscountedPrice += discountedPrice;
return acc;
}, { totalRegularPrice: 0, totalDiscountedPrice: 0 });The other thing we need to look at is the discount on total price. The discounted amount will be reflected there. We’re also writing some computations to get that total discount, which is the regular product price minus the discounted price. This should get us the total discount for the entire cart, which is the line items plus the order discounts. After the function’s calculations are made, you should see it return a total line item discount, a total order discount, and a total merchandise discount.
// Calculate order-level discount
const totalOrderDiscount = cart.discountOnTotalPrice ? cart.discountOnTotalPrice.discountedAmount.centAmount : 0;
// Compute total discount values
const totalLineItemDiscount = totalRegularPrice - totalDiscountedPrice;
const totalDiscount = totalLineItemDiscount + totalOrderDiscount;
return {
totalLineItemDiscount: totalLineItemDiscount,
totalOrderDiscount: totalOrderDiscount,
totalMerchandiseDiscount: totalDiscount
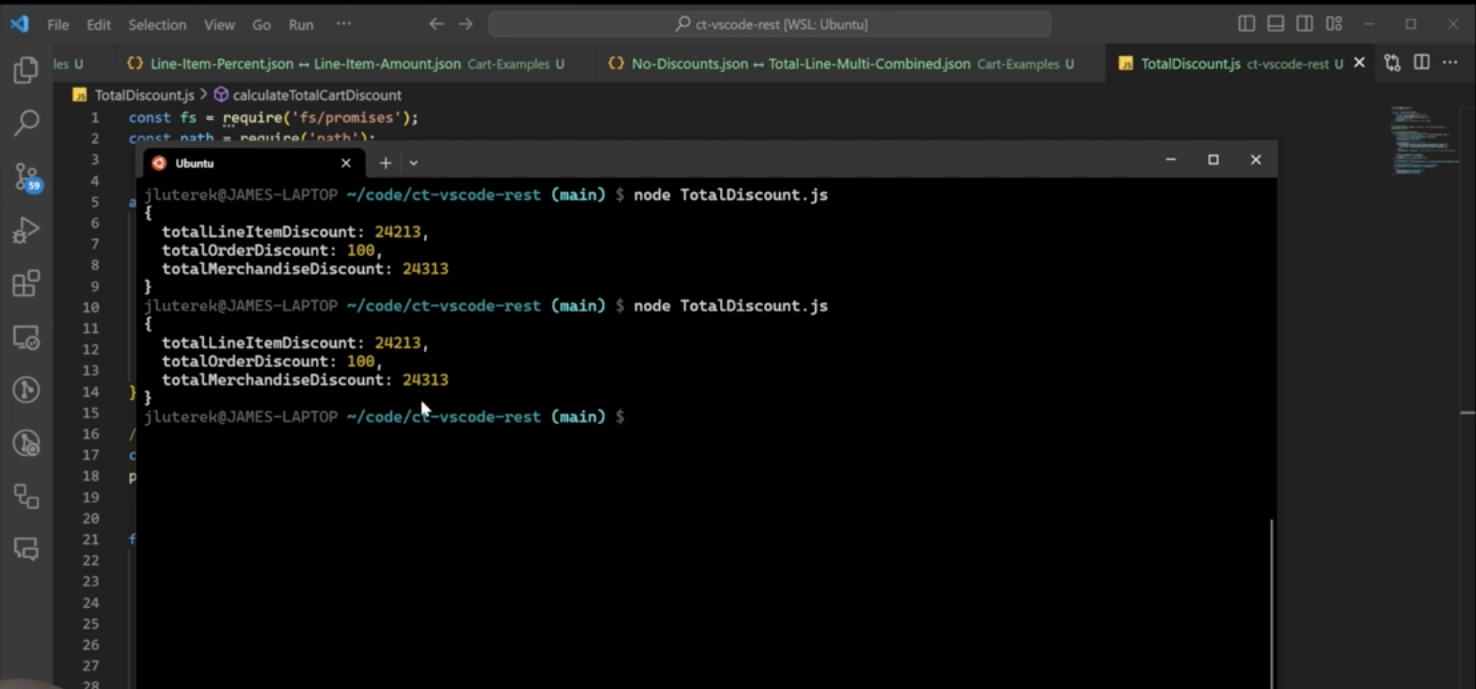
};We added some additional NodeJS code that reads the cart JSONs we walked through from a file. Next, it’ll call the function and output the results as a console log. When it runs, the total discount gives you those three values of total line item discount, total order discount, and total merchandise discount. It’s important to note that you have to look in multiple places in the cart to get to these totals because they’re broken up depending on what you’re discounting.
Bringing all the code together:
// Calculate order-level discount
const totalOrderDiscount = cart.discountOnTotalPrice ? cart.discountOnTotalPrice.discountedAmount.centAmount : 0;
// Compute total discount values
const totalLineItemDiscount = totalRegularPrice - totalDiscountedPrice;
const totalDiscount = totalLineItemDiscount + totalOrderDiscount;
return {
totalLineItemDiscount: totalLineItemDiscount,
totalOrderDiscount: totalOrderDiscount,
totalMerchandiseDiscount: totalDiscount
};
You’ll notice we are missing shipping discounts. We encourage you to make your own cart, create your own discount, add the shipping discount, and see what that looks like. Think of it as an at-home exercise to expand this function to include a shipping value.
Questions about how each commercetools discount impacts the cart JSON?
Please reach out to us – we are happy to help! If you prefer the vlog version of this article, be sure to check it out on our YouTube page! Give us a follow for more helpful content and click here to read up on our other commercetools promotions articles including:
commercetools’ Promotions Overview
Creating a Cart Discount in commercetools
How to Create a Buy More Save More Promotion in commercetools