This article delves into a piece of commercetools, which is commercetools Frontend. commercetools Frontend came from the Frontastic acquisition, but commercetools has rewritten the application and made major improvements. You sometimes hear people refer to it as “CoFe”, which is short for “commercetools Frontend.” Most people think of frontend as a website, built with NextJS and hosted on the cloud, but it is so much more. For starters, commercetools Frontend comes with great business tools to help you manage a website; it has user-friendly features such as drag-and-drop. However, we’re going to focus on an often overlooked feature which is the commercetools API Hub.
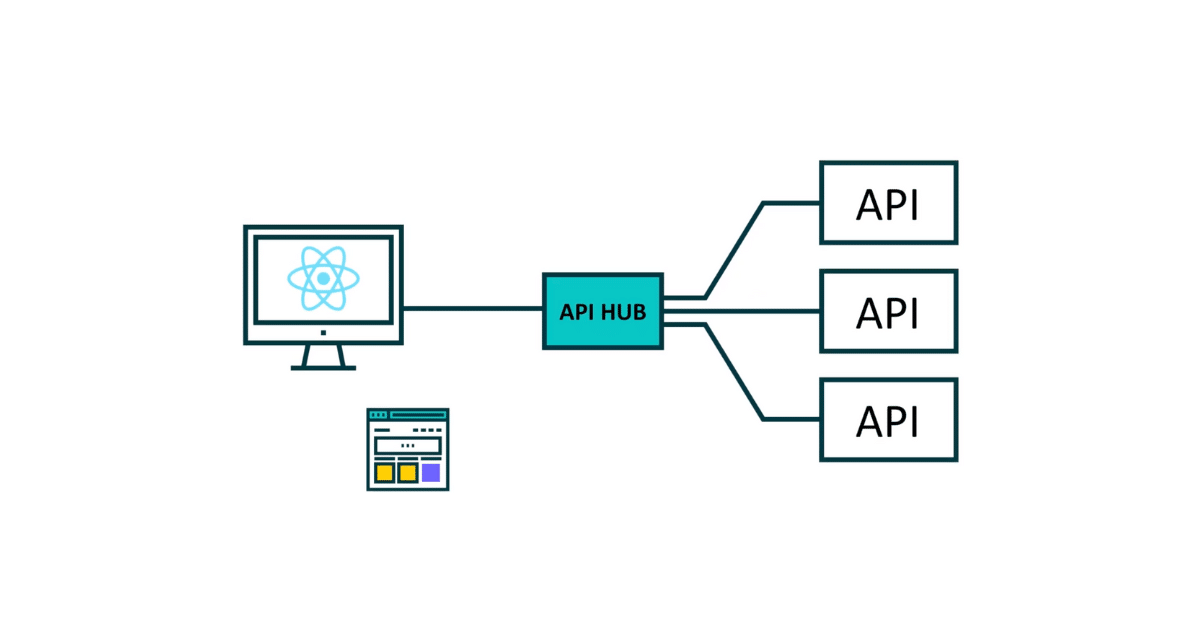
The API Hub allows companies to handle API orchestration in a central area. It is also MACH as it is built on microservices. You get multiple environments including production, staging, and review branches. Developers can spin up an API Hub directly from the CLI. Let’s walk through coding in action in CoFe’s API Hub.
Building an Action
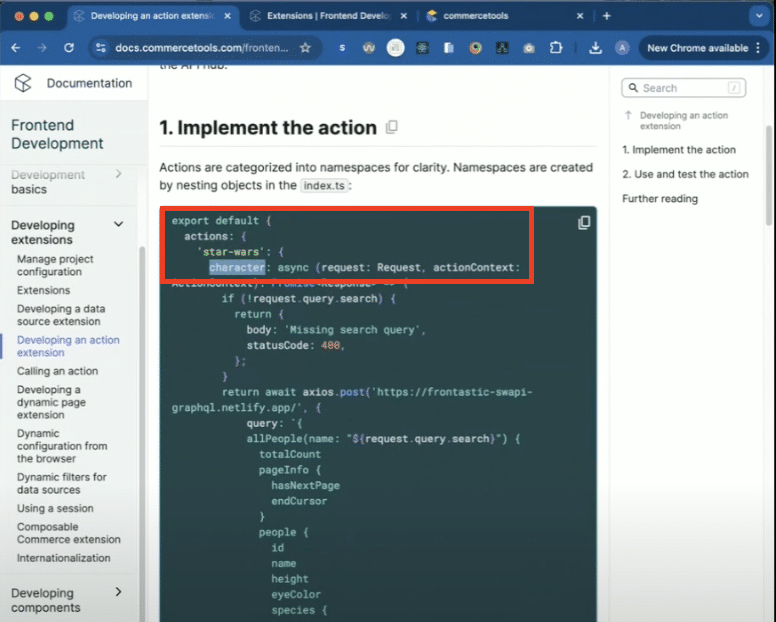
Let’s have the commercetools documentation titled “Developing an action extension” pulled up for reference. The first step will be “Implementing the Action.” Under this step in the documentation example, you can see that the namespace is “Star Wars” and “character” is the action name. For our example, we will use “Hello World” as our namespace and “Hello” as our action name.

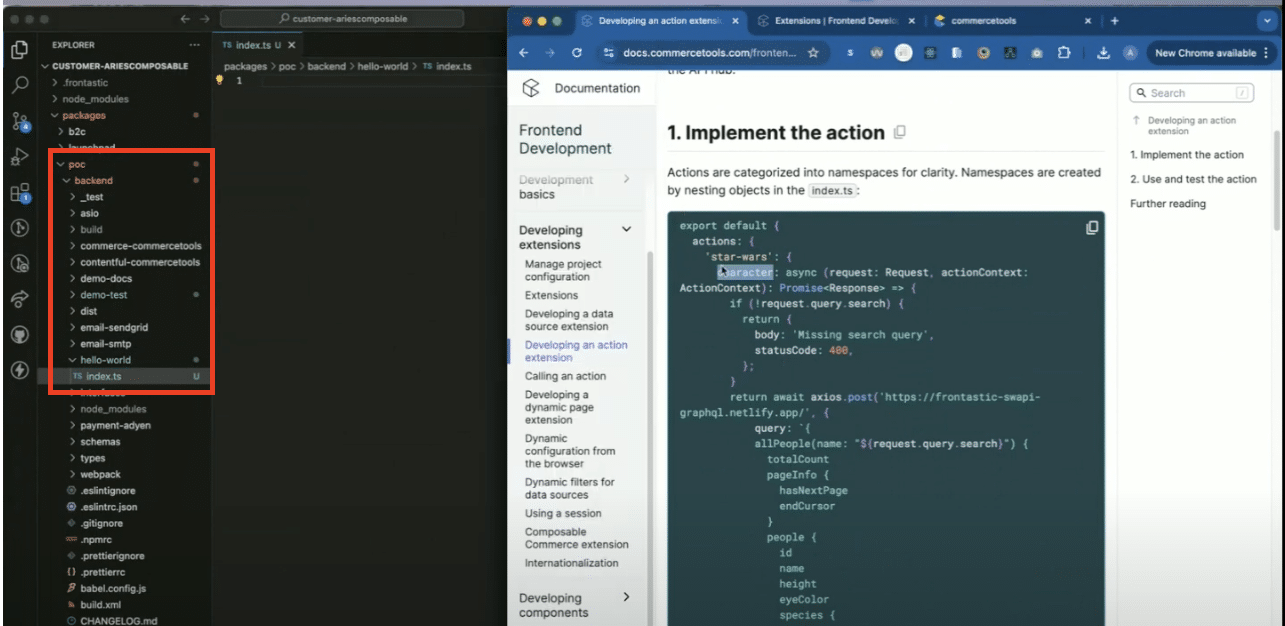
Inside the code, scroll to the Backend folder, and create a new folder titled “Hello World.” Create a new file inside the folder called “index.ts.”

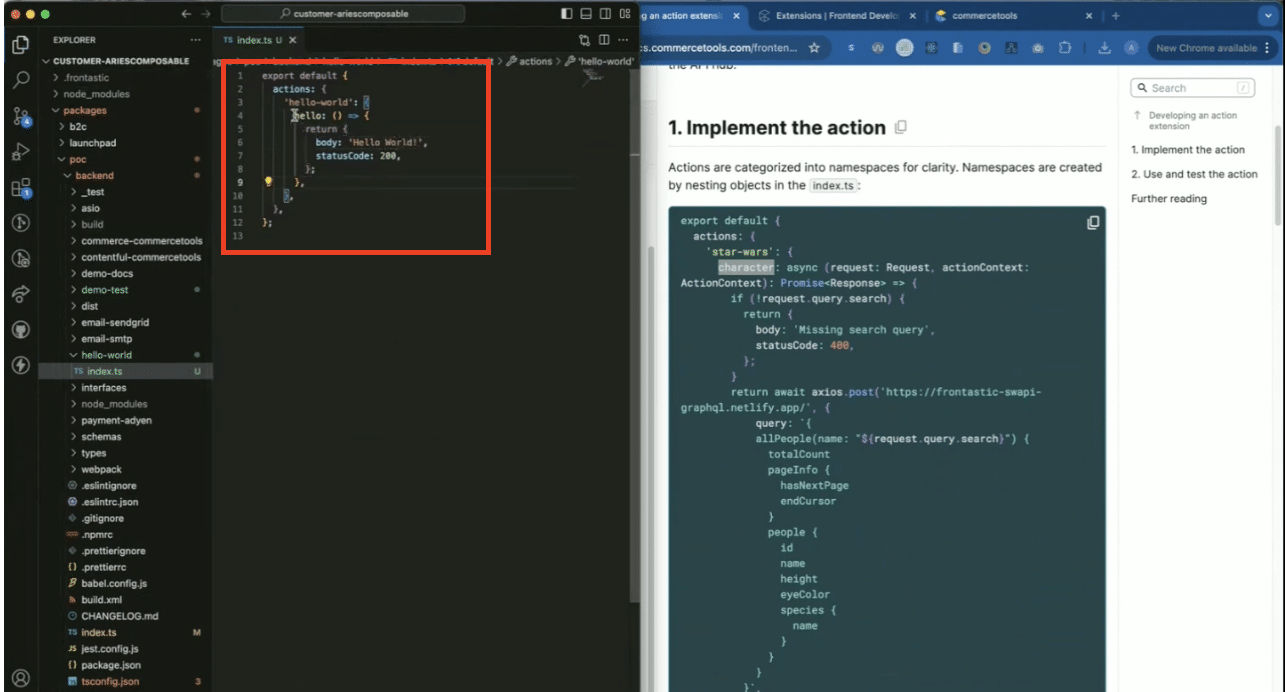
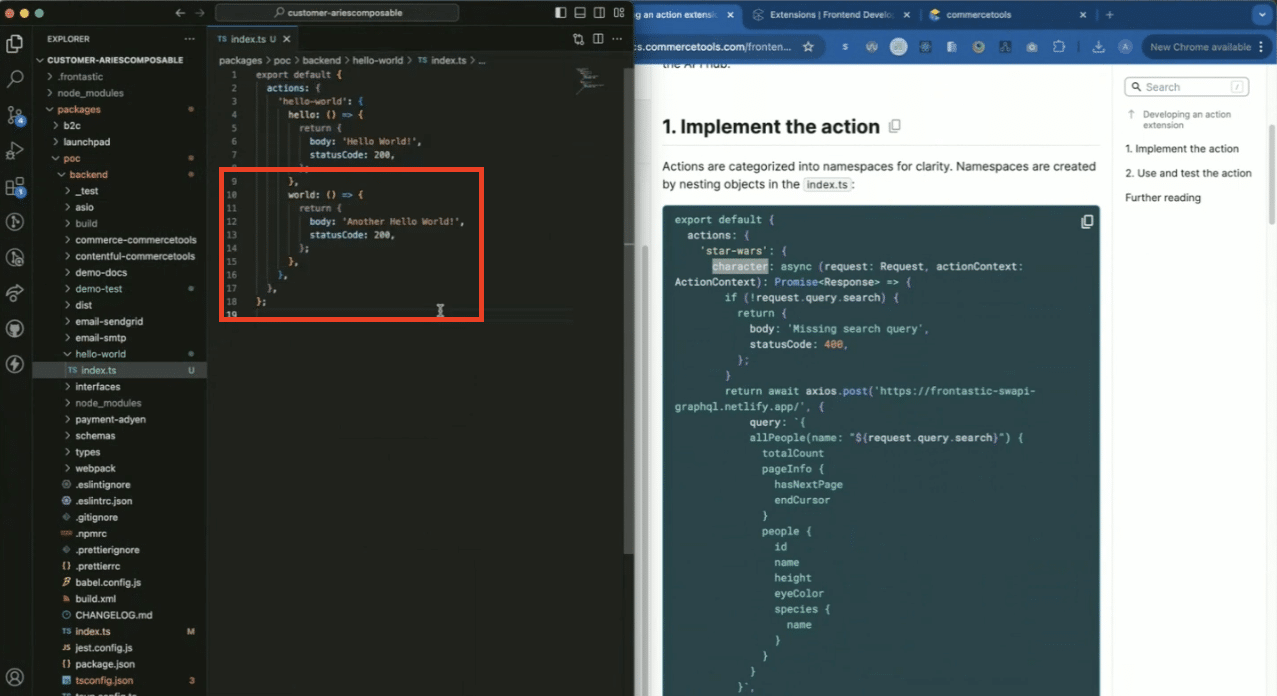
To set up our first action, we enter “export default”, “actions”, “hello-world” as the namespace, and “hello” as the action name. Inside the function, we enter a “return”, “hello world” as the body, and “200” as the statusCode.

For testing purposes, we will add another action. You may copy and paste the code from the first action or enter it again. Edit the second action’s name to say “world” and edit the body to say “another hello world.”

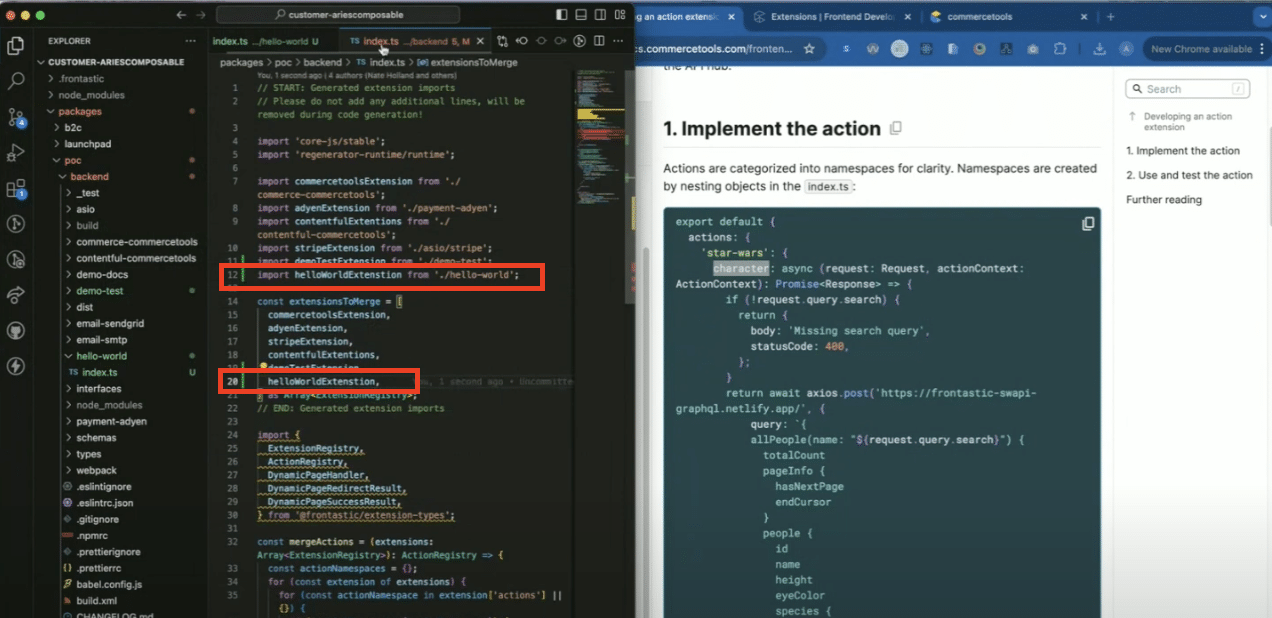
Before testing these actions, we need to import them to the index.ts extensions file folder. Open the folder and enter “import” “HelloWorldextension” from “hello-world”. Enter the extension name “HelloWorldextension” in the list further down as well.

Testing an Action
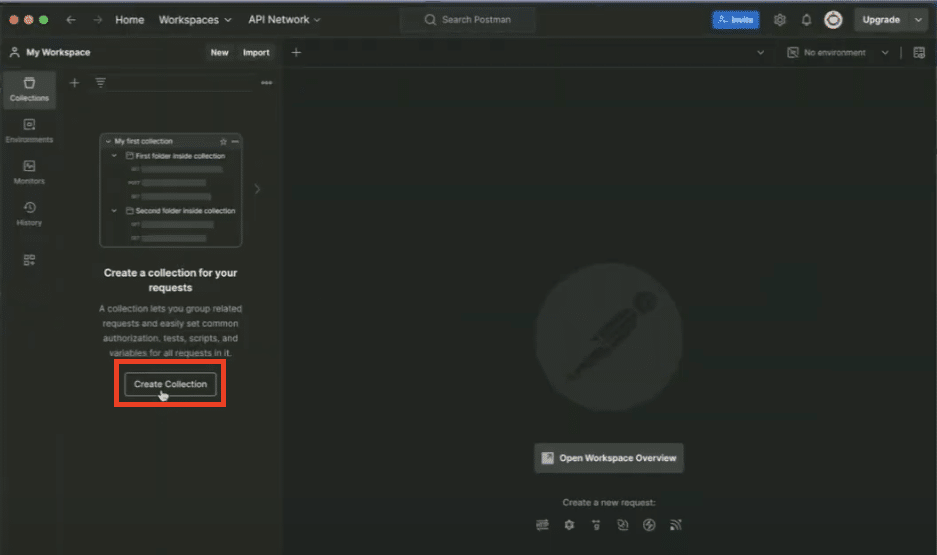
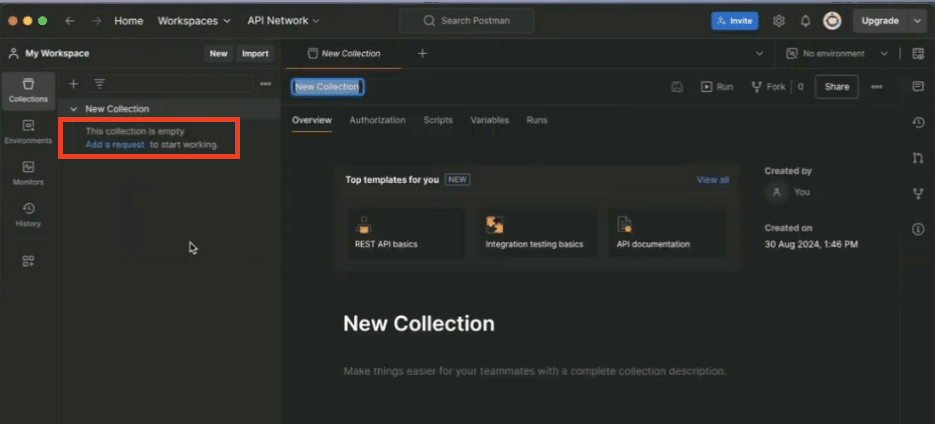
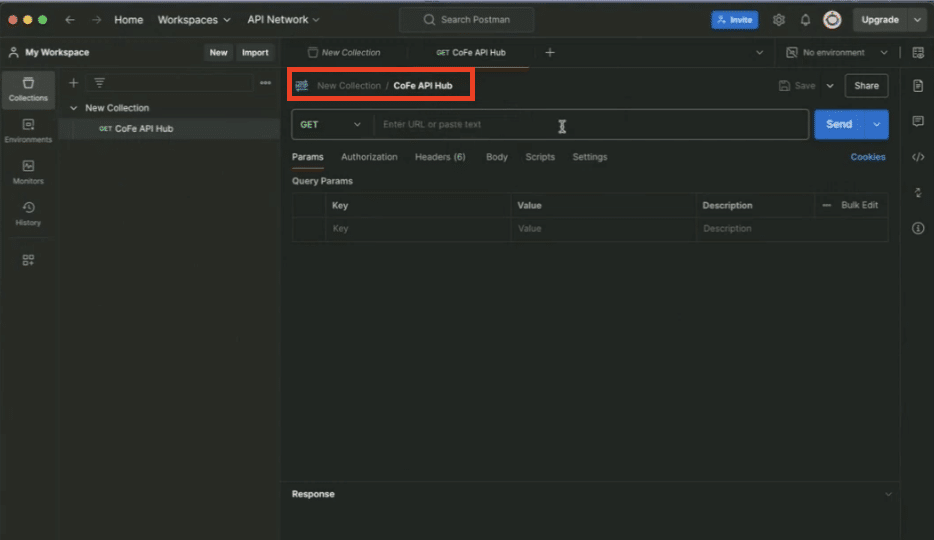
Now we move over to Postman to test our actions. Click “Create Collection” and then “Add a request.”


Name it “CoFe API Hub” at the top of the page.

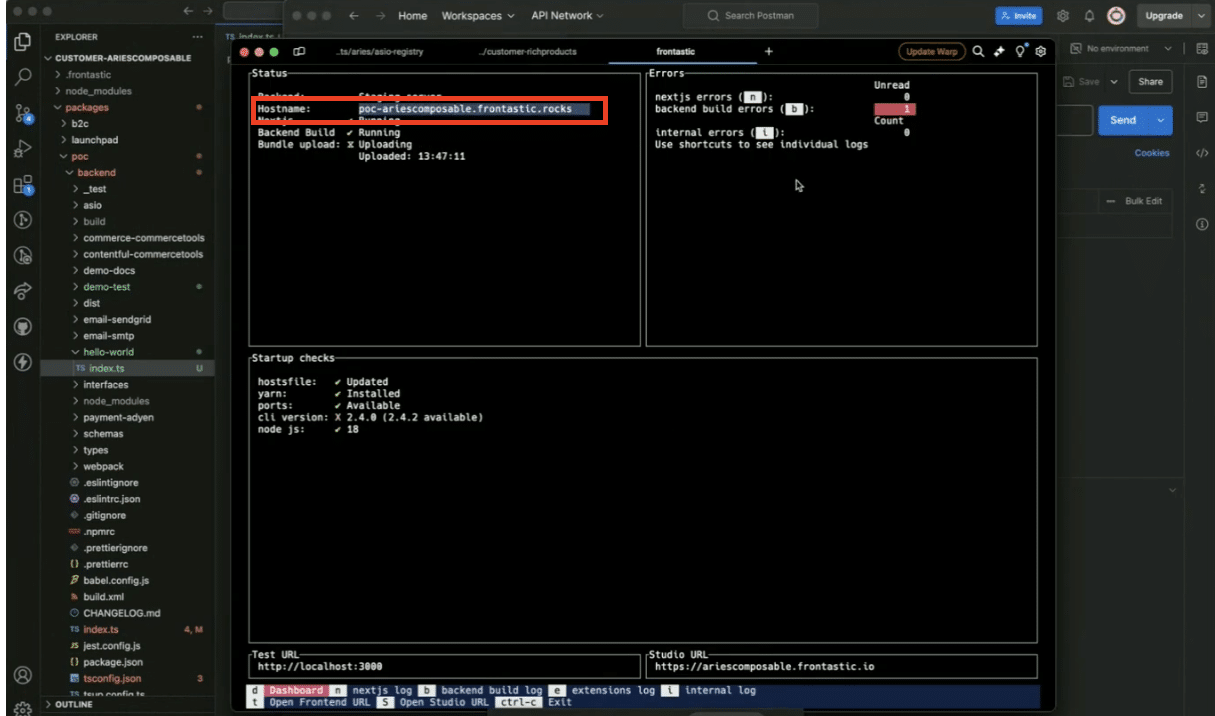
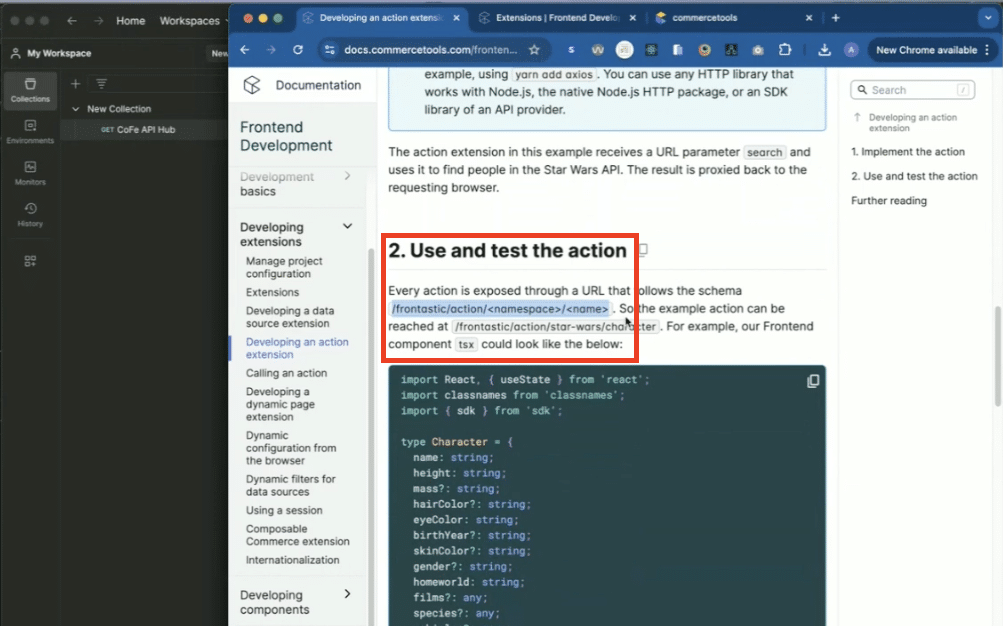
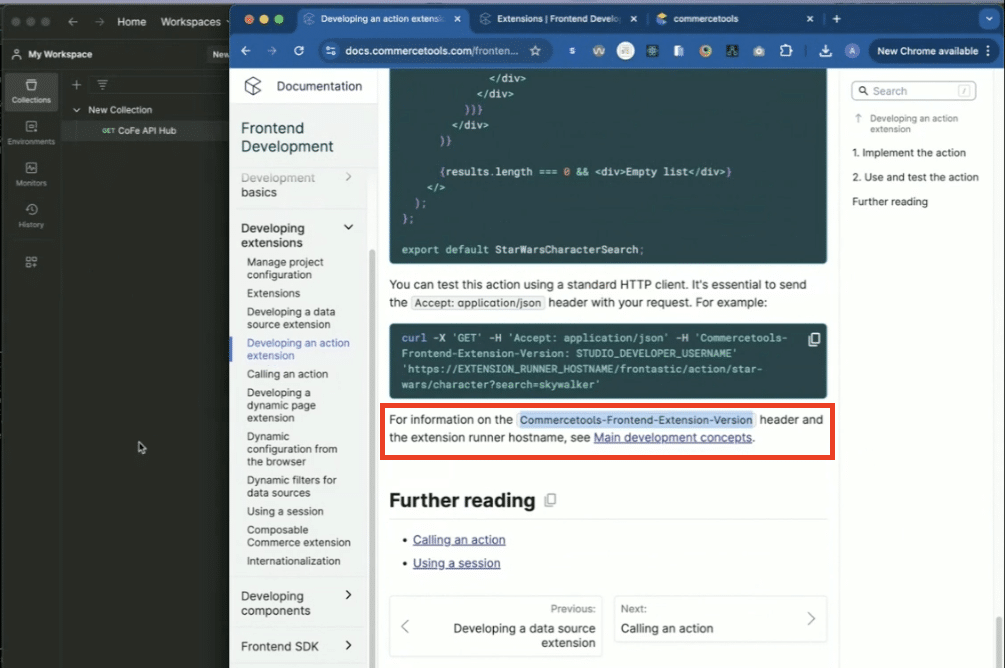
We’ll need to hunt down a few pieces in order to get the full URL. First, enter “HTTP”. Go to the CLI, copy the “Hostname”, and paste that into Postman next. Second, go to the “Developing an action extension” documentation and copy the test code under “2. Use and test the action.” Paste that last in Postman.


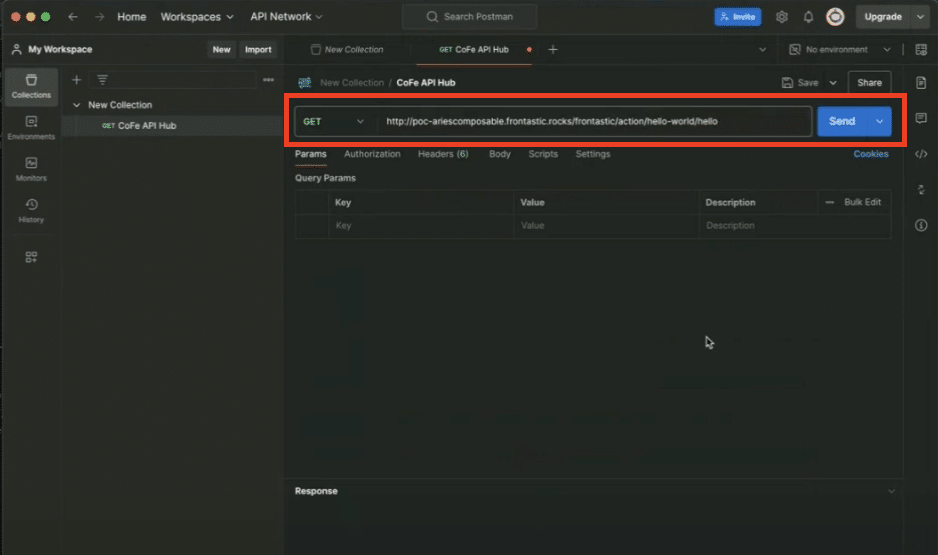
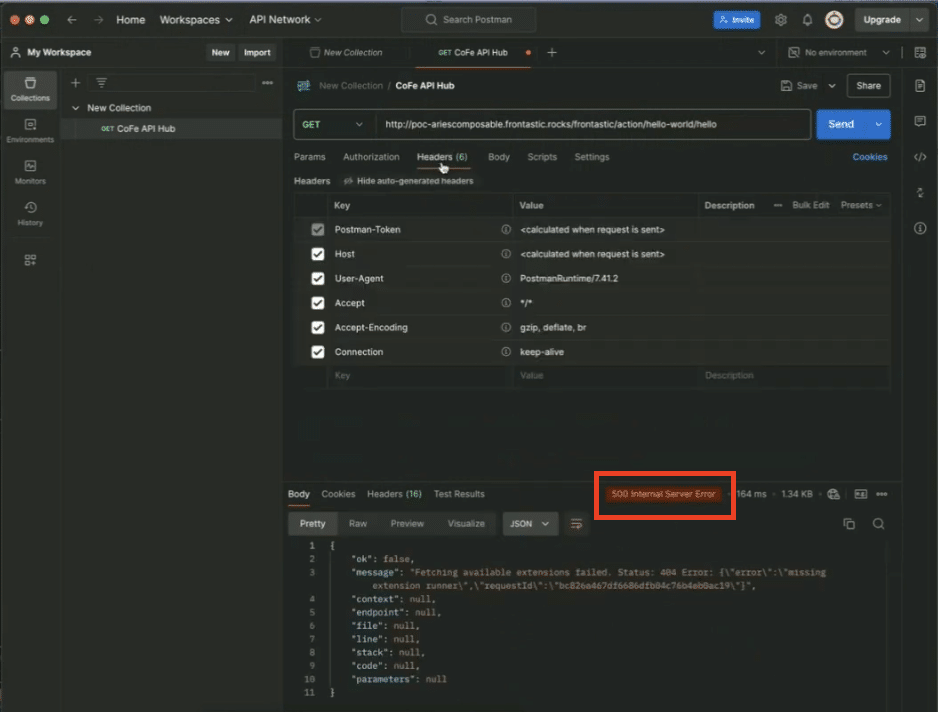
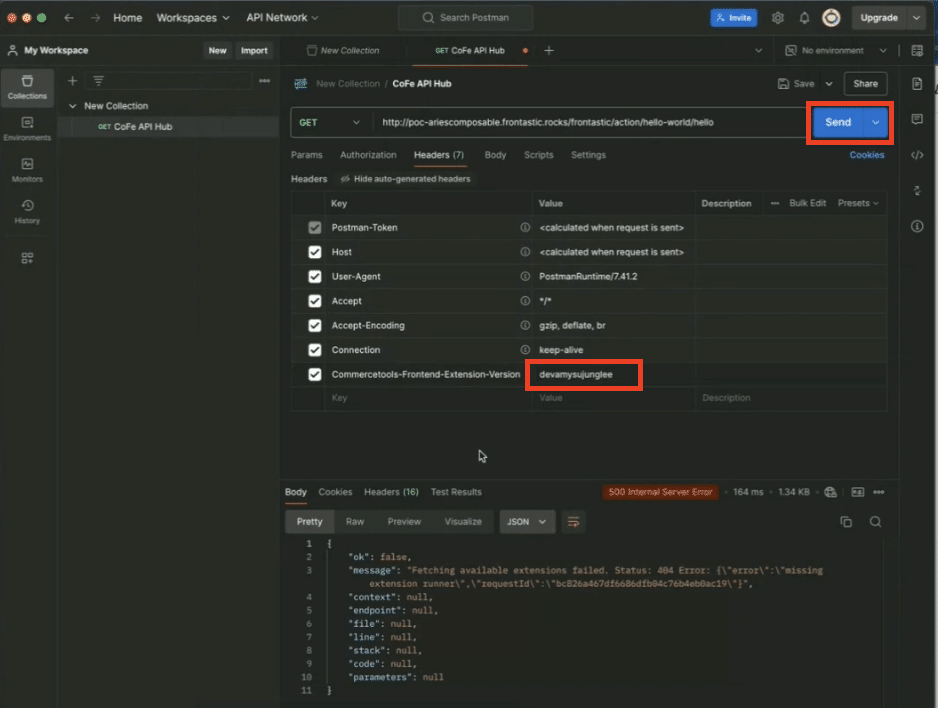
Edit the test code of the URL to cater to our example; the namespace will be “hello-world” and the first action will be “hello.” Hit Send.

It’s going to show an error because we’re missing one Key and Value inside the “Headers” tab.

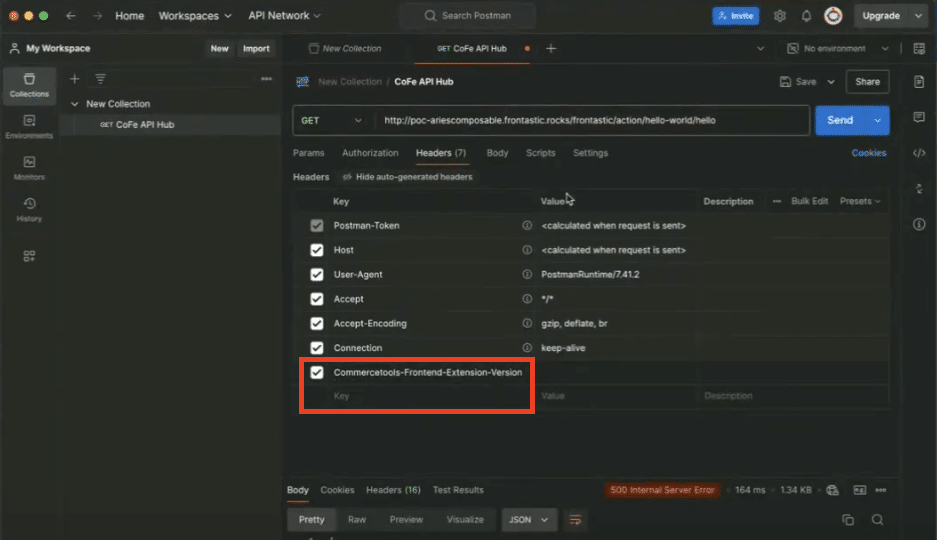
Back in the “Developing an action extension” documentation, copy this header key and paste it under the “Headers” tab in Postman.


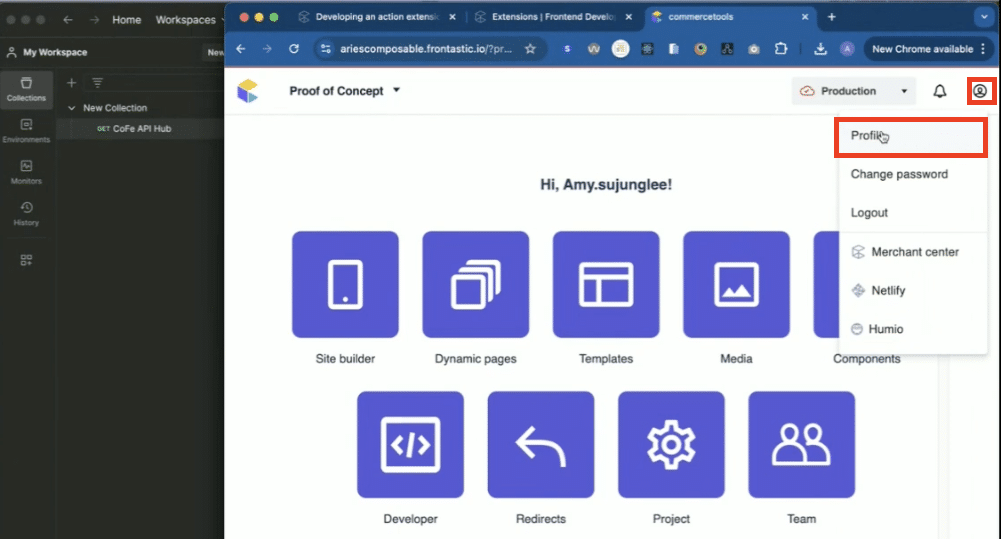
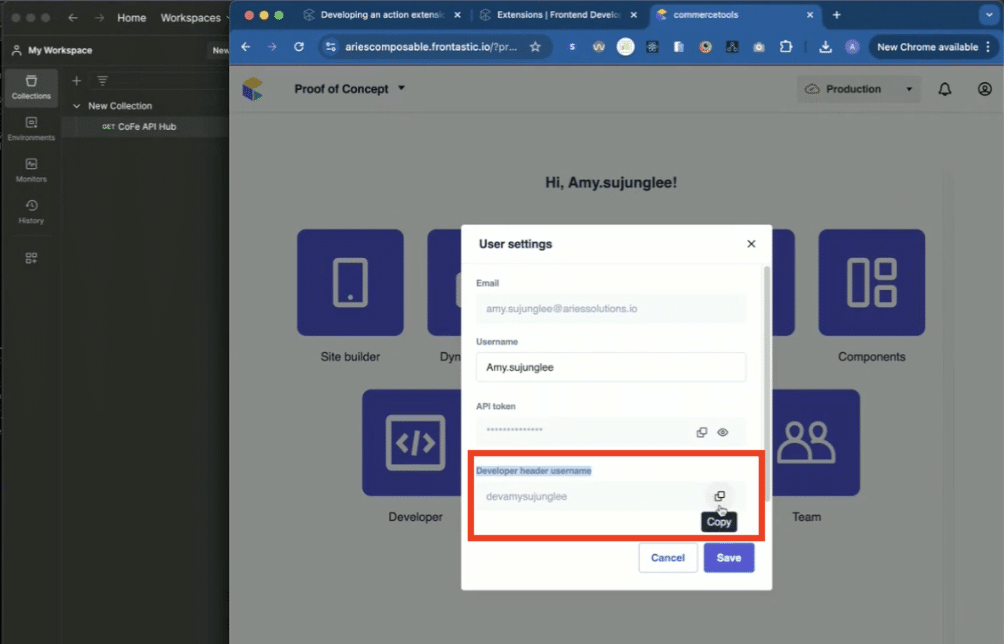
To get the missing Value, go to commercetools, click on the profile icon, and click “Profile” in the drop-down menu.

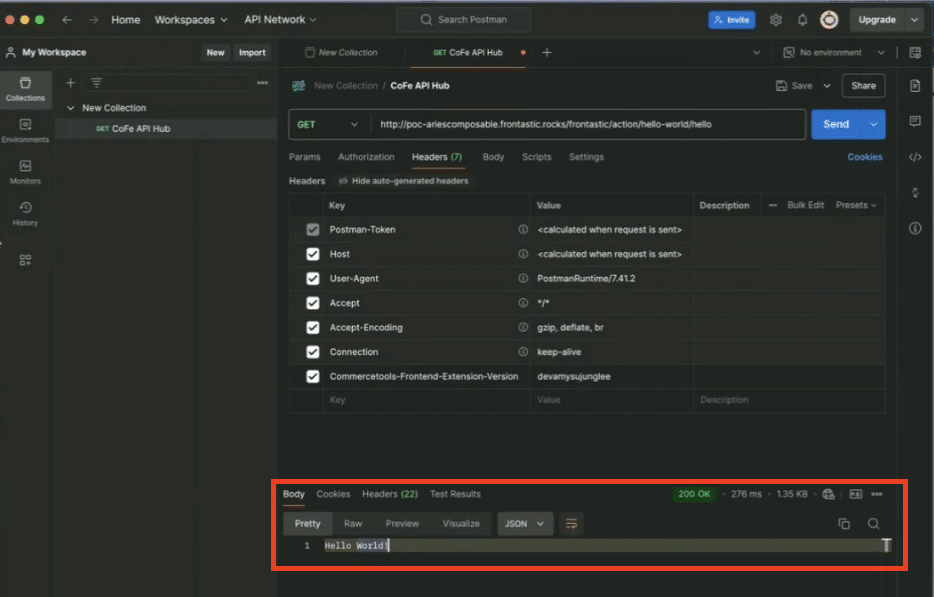
In the box that pops up, you can see the “Developer header username” field. Copy this and paste it in the Value under the “Header” tab in Postman. Click “Send” again.


Now it works! You can see the correct body text, “hello world”, appears.

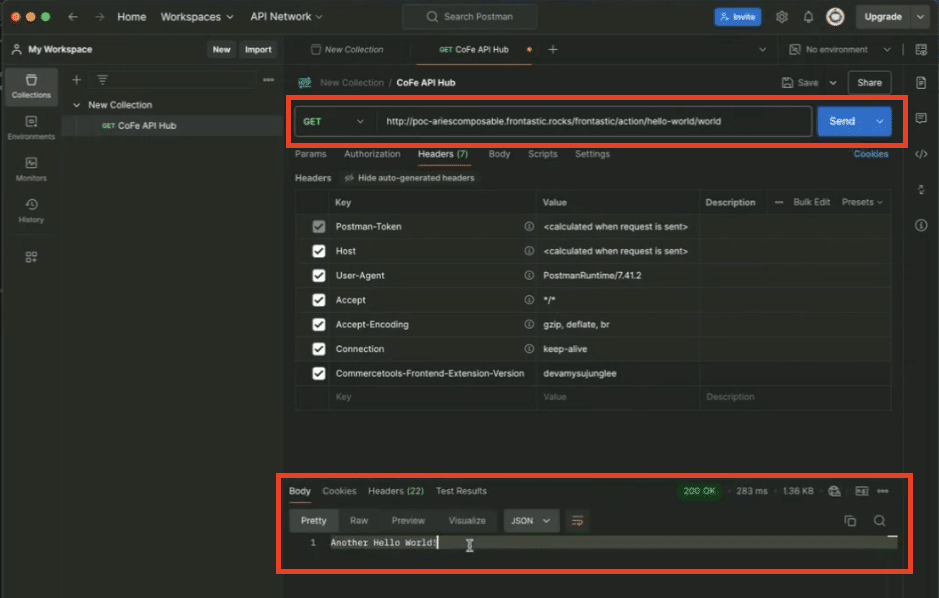
Test the “world” action as well by editing the URL at the top to say “world” instead of “hello.” Hit send a third time, and “Another Hello World” appears as it should in the body.

Questions about getting started with commercetools API Hub?
Please reach out to us – we are happy to help! If you prefer the vlog version of this article and to browse other helpful tutorials, be sure to check out our YouTube page! Give us a follow and comment for more helpful content.