As organizations adopt GraphQL, security teams must create new strategies for GraphQL security. REST API standards have existed for a quarter century, but GraphQL is a newer protocol. Organizations have many of the same concerns around headless interfaces making public API requests using GraphQL as they do REST, but they have fewer answers.
The lack of clarity can be daunting for security teams. However, your GraphQL implementation can provide new opportunities for your organization to combat malicious traffic and bad actors. This will not replace best practices for securing sensitive data, but these practices help mitigate illegitimate traffic like bots, scripts, and denial-of-service attacks. Here are three ways Aries uses GraphQL to protect your site.
GraphQL as the Public Front Door: Securing API Access
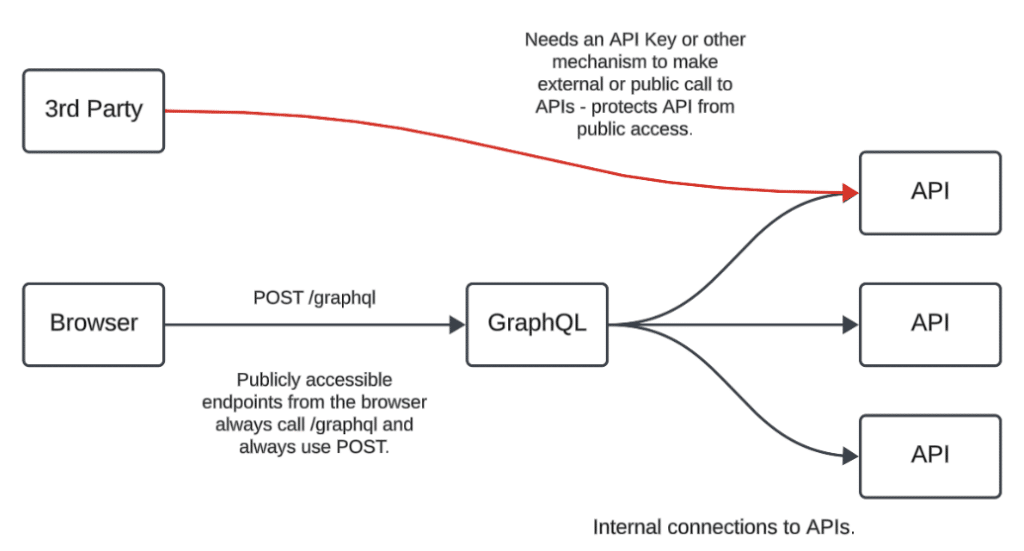
The GraphQL tl;dr is your website executes HTTP requests that look like JavaScript functions with arguments and JSON responses. All HTTP requests to GraphQL happen as a POST request to a single endpoint (i.e., /graphql) called a “Query”. If you make GraphQL the front door for all public HTTP requests for your website, then it limits all public access to a single endpoint and a single method (i.e., POST /graphql). All other public requests and methods can be denied.
If you have third-party or internal integrations that need access to REST APIs, you provide them with explicit access, such as an API key or whitelisting their IP Address. Using GraphQL as the public-facing “front door”, or main entry point, for all headless HTTP requests, your security teams can restrict API access to only approved integrations.

GraphQL Key Header: Securing Request Origination
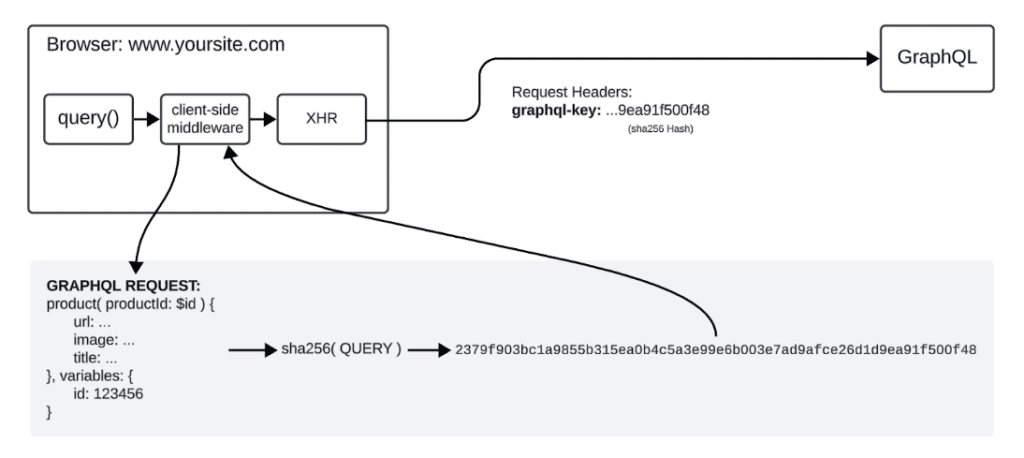
Your website can implement repeatable and reusable client-side middleware that runs whenever a request is made to GraphQL. When your website makes a GraphQL request, the middleware generates a GraphQL key by encoding the Query in a SHA256 hash and attaching it as a custom header.
This GraphQL key request header is present on every HTTP request your website makes to the GraphQL server. Your security teams can mitigate illegitimate traffic by rejecting any request that doesn’t contain this header.

Validate Requests with GraphQL: Mitigate Fraudulent Requests
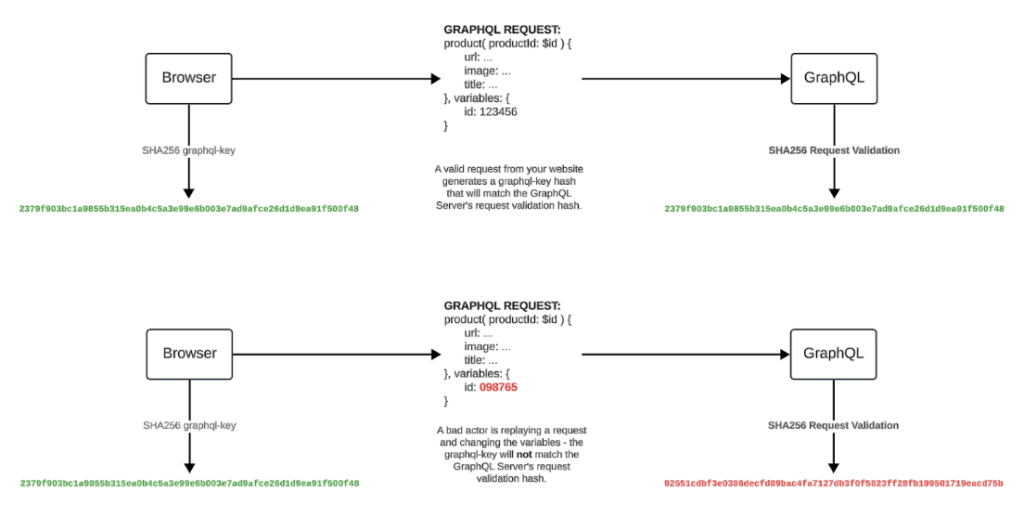
If you use the GraphQL key custom request header, you can use this key to validate requests to the GraphQL server. When the GraphQL server receives a request, it takes the Query from the request body and generates a SHA256 hash with the same algorithm as the client-side hash.
The GraphQL server-generated hash should match the GraphQL key request header hash. If the hashes do not match, you know the request is invalid and not a legitimate request from your website. You can respond with an error. This helps with bots, scripts, and scraping on publicly exposed server endpoints.

Implementing GraphQL Security
Aries uses these three practices to implement GraphQL security in organizations. Creating a single entry point, using a custom request header, and validating requests helps security teams mitigate malicious and illegitimate traffic. These are not fool-proof methods nor will they replace best practices for security. However, they will provide new tools your security team can use to protect your site. If you are looking to implement and secure GraphQL, Aries Solutions can help.
